Поддержка карьерного сайта для ИТ-направления банка
Клиент и проект
Альфа-Банк — крупнейший частный банк в России, занимает четвёртое место по размеру активов. Имеет около 800 отделений и офисов более чем в 100 городах России.
Alfa Digital — это сообщество внутри Альфа-Банка для ИТ-специалистов со всей России. Это пространство для 9 500 сотрудников разных направлений: Product, UX/UI, Java, JavaScript, Mobile, QA, DevOps, Data Science, Agile. Основной стек: React, Node.js, Redux, C++, PostgreSQL, Python, TypeScript.
Наше сотрудничество с Альфа-Банком началось с карьерного сайта для всех направлений работы. Мы успешно проявили себя на проекте, и нам передали на поддержку карьерный сайт для поиска ИТ-специалистов — Alfa Digital.

Задача
Основная задача — перенести сайт, разработанный ранее силами банка, в инфраструктуру основного карьерного сайта и доработать под новые требования. А дальше осуществлять поддержку и развитие сайта силами нашей команды. Подготовка дизайна осталась на стороне клиента, мы ответственны за техническое сопровождение.
Решение задач
Основная задача разделилась на три большие подзадачи:
- перенос и доработка сайта, интеграция карьерного сайта с E-Staff;
- взаимодействие сайта с Tilda;
- SEO-продвижение.

Перенос и доработка сайта
Переработали существующее решение, состоявшее из сервиса обработки картинок, CDN и самого карьерного сайта на CMS KeystoneJS.
Мы выполнили следующий пул задач по доработке решения.
-
Интегрировали сайт с HR-системой E-Staff для публикации, обновления, удаления вакансий и сбора откликов.
-
Мигрировали данные с MongoDB на PostgreSQL. CMS KeystoneJS позволяет выбирать адаптер к базе данных. Это облегчило задачу, но местами пришлось потрудиться с заменой кастомных запросов к MongoDB.
-
Избавились от CDN, теперь картинки раздаются и кэшируются новым решением. Для этого мы выделили внутреннее хранилище файлов, немного переработали адаптер KeystoneJS для файлов, настроили раздачу и кэширование через локальное решение.
-
В рамках интеграции с E-Staff сделали рандомайзер картинок для страницы со списком вакансий. При импорте случайным образом выбирается картинка из заранее подготовленного пула и отображается в списке с вакансиями. Если картинка не подходит, её всегда можно заменить вручную в модуле администрирования. Также добавили возможность управлять положением вакансии в выдаче при импорте вакансий.

-
Сделали шаблон страницы самой вакансии. До этого сотрудники банка руками создавали страницу каждой вакансии в Tilda или WYSIWYG. Но этот способ не подходил при интеграции с E-Staff. В новом решении дизайн-концепт страницы вакансий готовился на стороне банка, а мы его адаптировали и осуществили техническую реализацию.

-
Для реализации приветственного слова и выбора проекта добавили соответствующие поля — фото, имя, приветствие руководителя в редактирование вакансии в CMS, добавили раздел проектов, где настраиваются картинки и тексты.

-
Наладили сбор данных со всех форм сайта в единую базу в закрытом контуре банка.
-
Настроили фильтрацию и выгрузку данных из административной панели. Добавили возможность сортировать данные по разным параметрам: по источнику (страница, событие, блог, дайджест), адресу, времени. Отфильтрованные данные можно выгрузить в .xlsx для последующей обработки или импорта в сервис управления рассылками.
-
Добавили валидацию телефона через СМС при отклике на вакансию.
-
Доработали отправку писем при отклике. Добавили настройку писем по откликам на вакансии. И реализовали возможность настройки и отправки писем после получения данных с формы на любых страницах сайта.
-
Добавили возможность настраивать трекеры и валидацию для внешних сервисов — Яндекс Метрики, Google Analytics, Mail.ru.
-
Добавили возможность публиковать внутренние вакансии и страницы, которые доступны только из контура Альфа-Банка.
-
Реализовали серверную часть, которая анализирует настройки форм Tilda, валидирует и сохраняет данные. Для фронтовой части сайта сделали перехватчики и обработчики событий формы, которые перенаправляют данные во внутренний контур банка.
-
Проект находится на постоянной поддержке, поэтому новые задачи появляются регулярно.
Взаимодействие сайта с Tilda
Отдельный пласт работ был связан с Tilda. Интеграция с ней была сделана командой, которая ранее работала с сайтом. Смысл такой: контент-менеджеры формируют страницы на Tilda, где это сделать очень просто. Дальше карьерный сайт «подтягивает» и отображает вакансию.
Наша задача — усилить безопасность сайта и оптимизировать загрузку страниц, созданных при помощи Tilda. У неё есть API, по которому она «отдаёт» вёрстку и набор скриптов/стилей. Но у этой интеграции свои особенности. Одна из них — это заточенность Tilda под классические веб-страницы. Её скрипты должны загружаться и обрабатываться в определённой последовательности. То есть Tilda не подходит для SPA (одностраничное веб-приложение), где переход по страницам происходит без перезагрузки страницы. В противном случае при навигации между страницами в SPA контент из Tilda будет отображаться не так, как задумано.
В связи с этим в первое время, когда мы приняли проект на поддержку, было множество жалоб. Даже думали отказаться от создания страниц в Tilda. Но отличительная черта карьерного сайта Digital — яркие динамичные страницы с анимациями и разнообразными эффектами. Нужно было либо нанимать отдельных верстальщиков, frontend-специалистов и перенастраивать процессы, либо что‑то делать с интеграцией.

Мы помогли не ломать устоявшуюся схему. Это же отличная идея — делать красивые страницы в отдельном редакторе и потом импортировать их в CMS. Тем более, что сотрудники Альфа-Банка привыкли к такому способу, мы старались помочь сохранить то, что и так прекрасно работает. Для таких редакторов не нужны особые навыки, и контент-менеджеры умеют ими пользоваться.
Поэтому мы сделали свой загрузчик вёрстки/скриптов/стилей, который выстраивает порядок загрузки и запуска скриптов, очищает мусор. И сотрудникам Альфа-Банка не пришлось менять привычную схему работы с карьерным сайтом для ИТ-специалистов. Важный момент: страницы, созданные в Tilda, импортируются на сайт Alfa Digital, чтобы их контент отображался из внутреннего хостинга банка, а не из Tilda. Это решает вопрос с усилением безопасности.

SEO-продвижение
После запуска SEO-продвижения на основном карьерном сайте Альфа-Банк обратился к нам за помощью в SEO-оптимизации Alfa Digital.
Перед нашей командой стояли следующие задачи.
- Собрать семантическое ядро.
- Разработать метатеги для основных страниц и шаблоны метатегов для страниц вакансий, событий и блога.
- Настроить микроразметку Open Graph.
- Настроить файлы sitemap.xml и robots.txt. Основная цель оптимизации robots — убрать из индекса тысячи страниц с разными тегами, которые дублировали другие страницы.
Решение задач
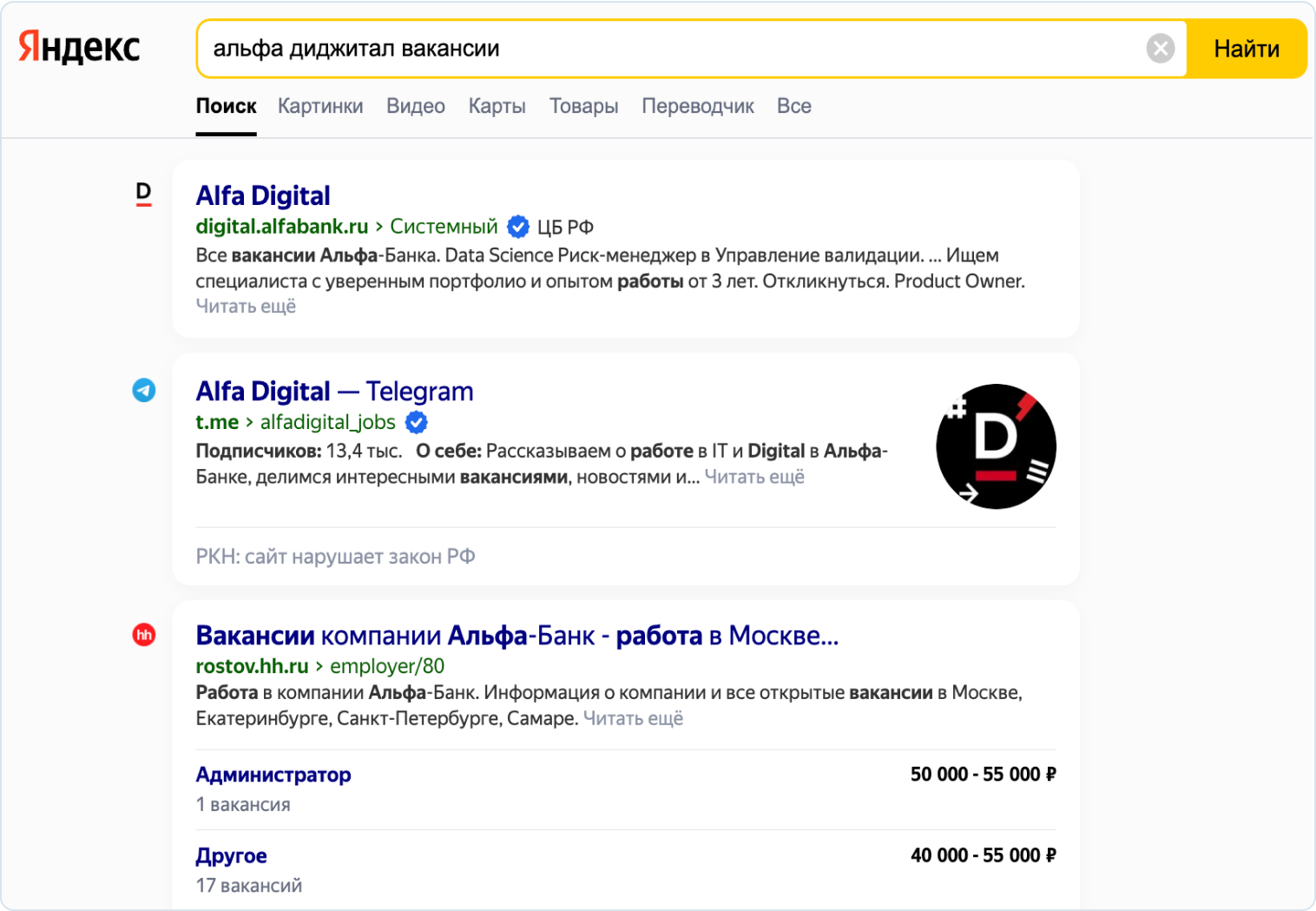
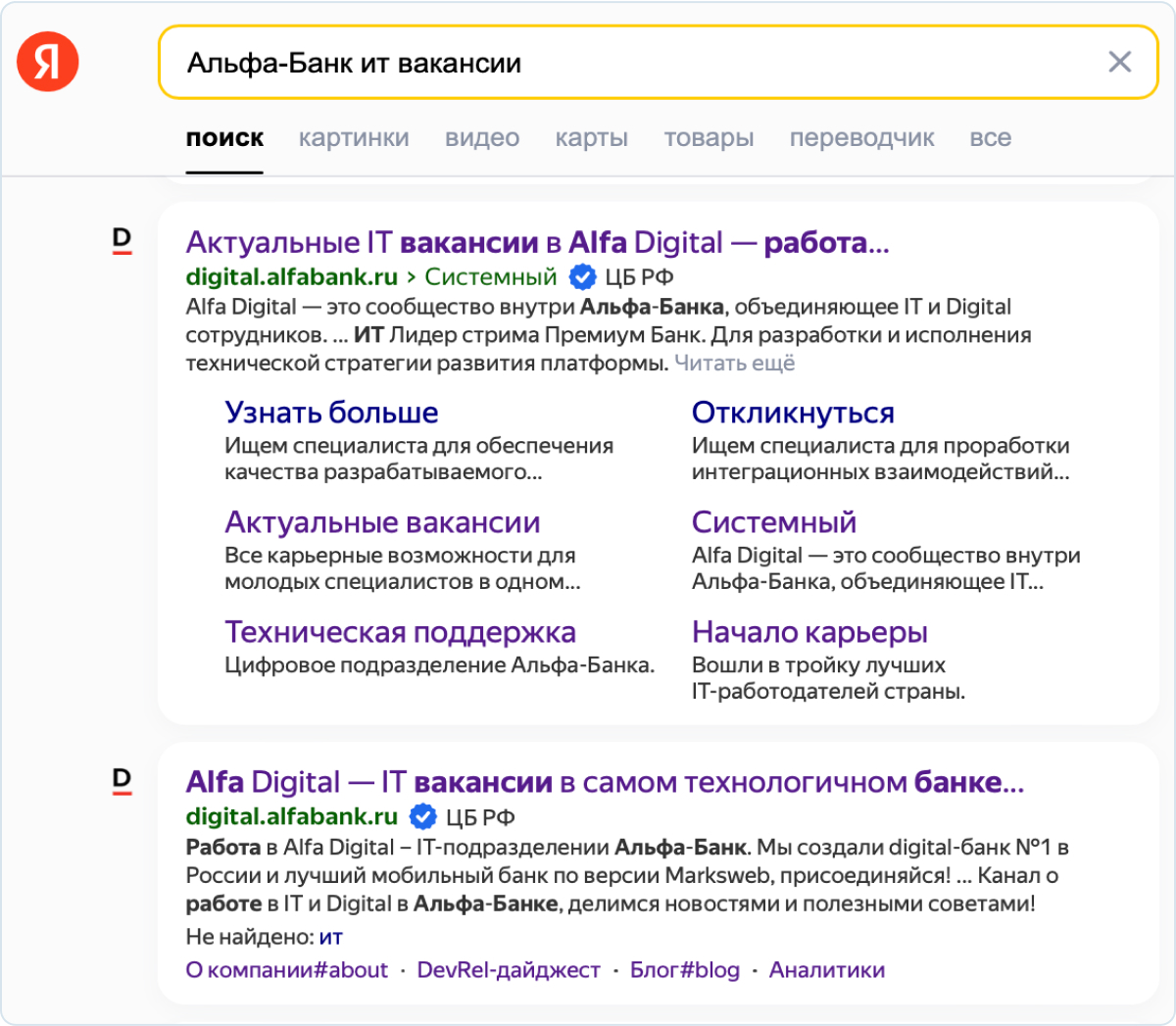
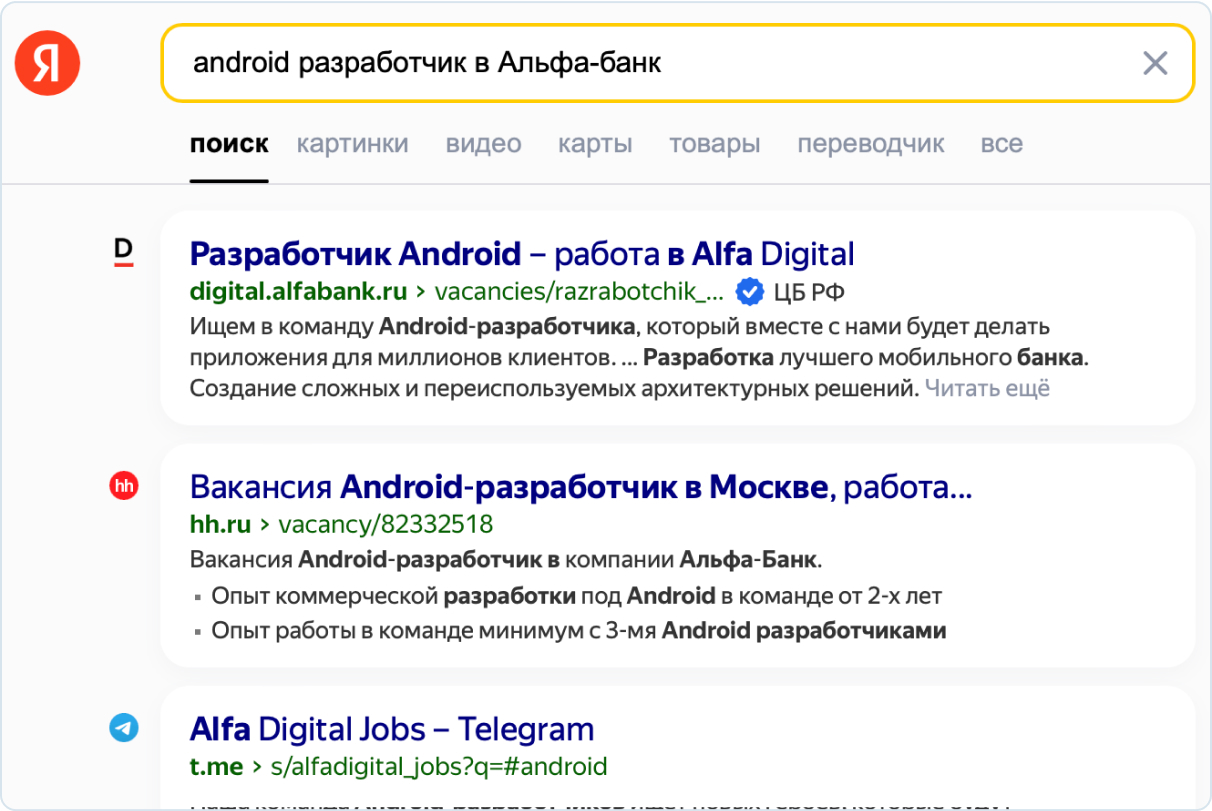
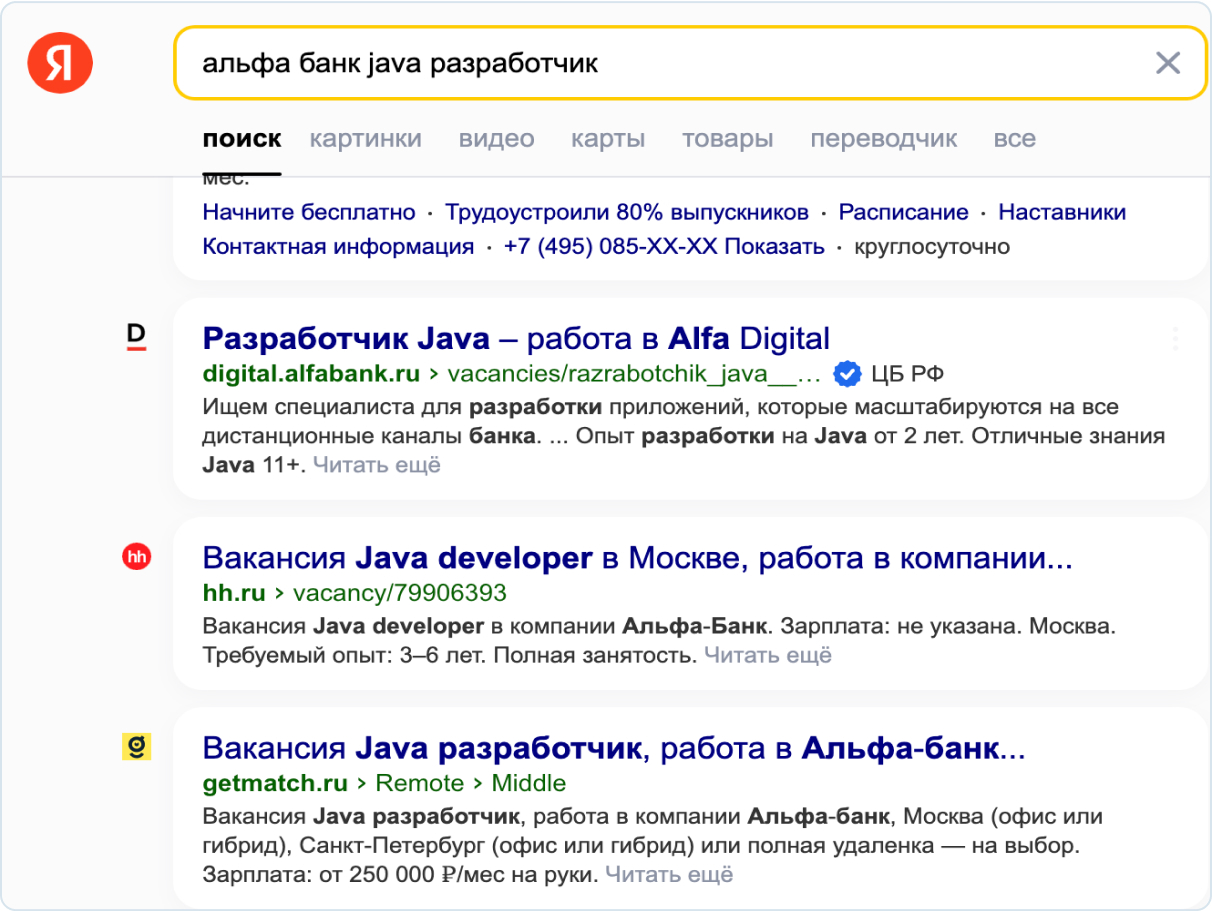
Собрали новое семантическое ядро и проработали метатеги на всех страницах. В результате изменилось отображение сайта в поисковой выдаче — стало более полным, визуально привлекательным и заметным.


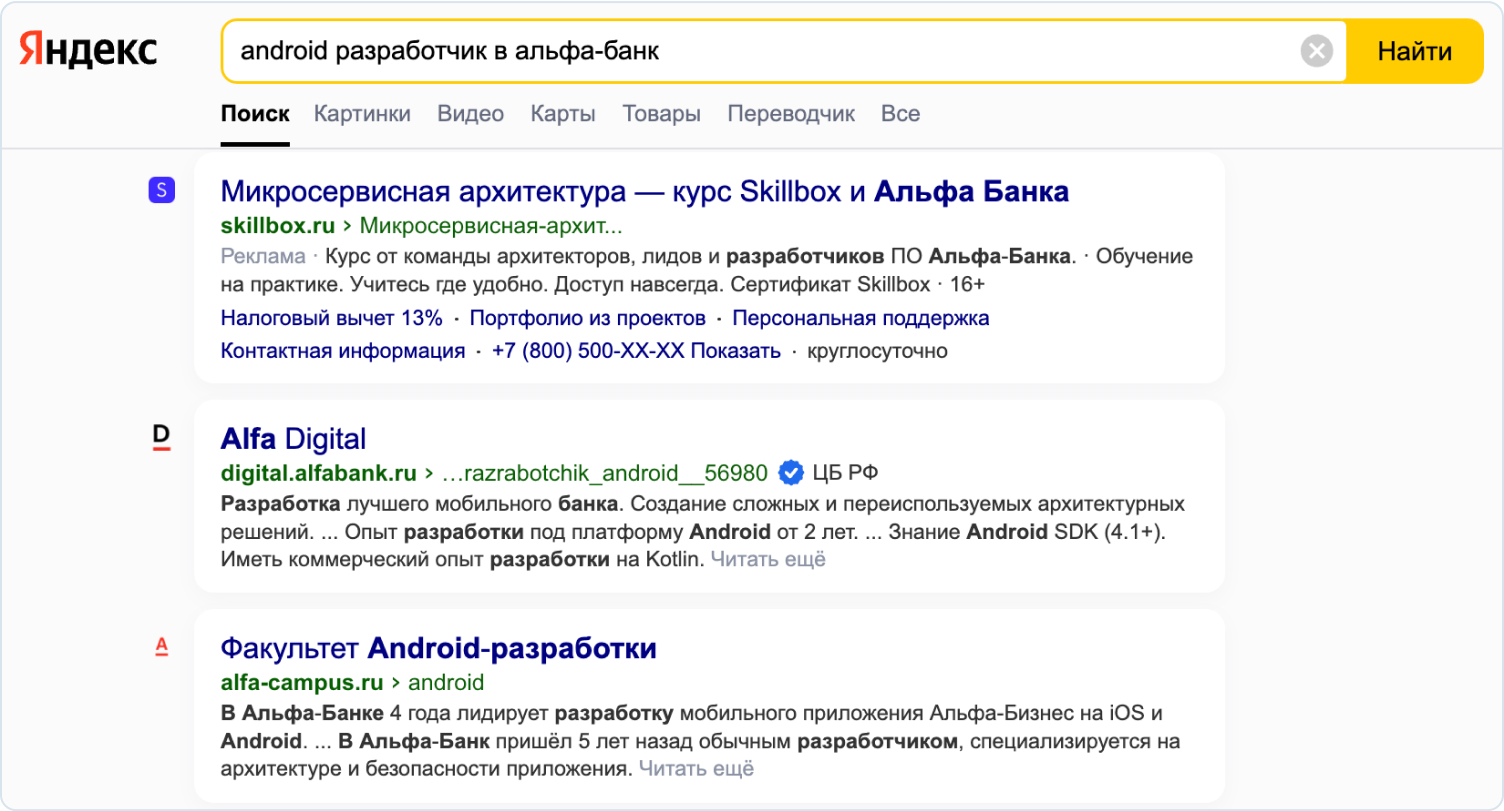
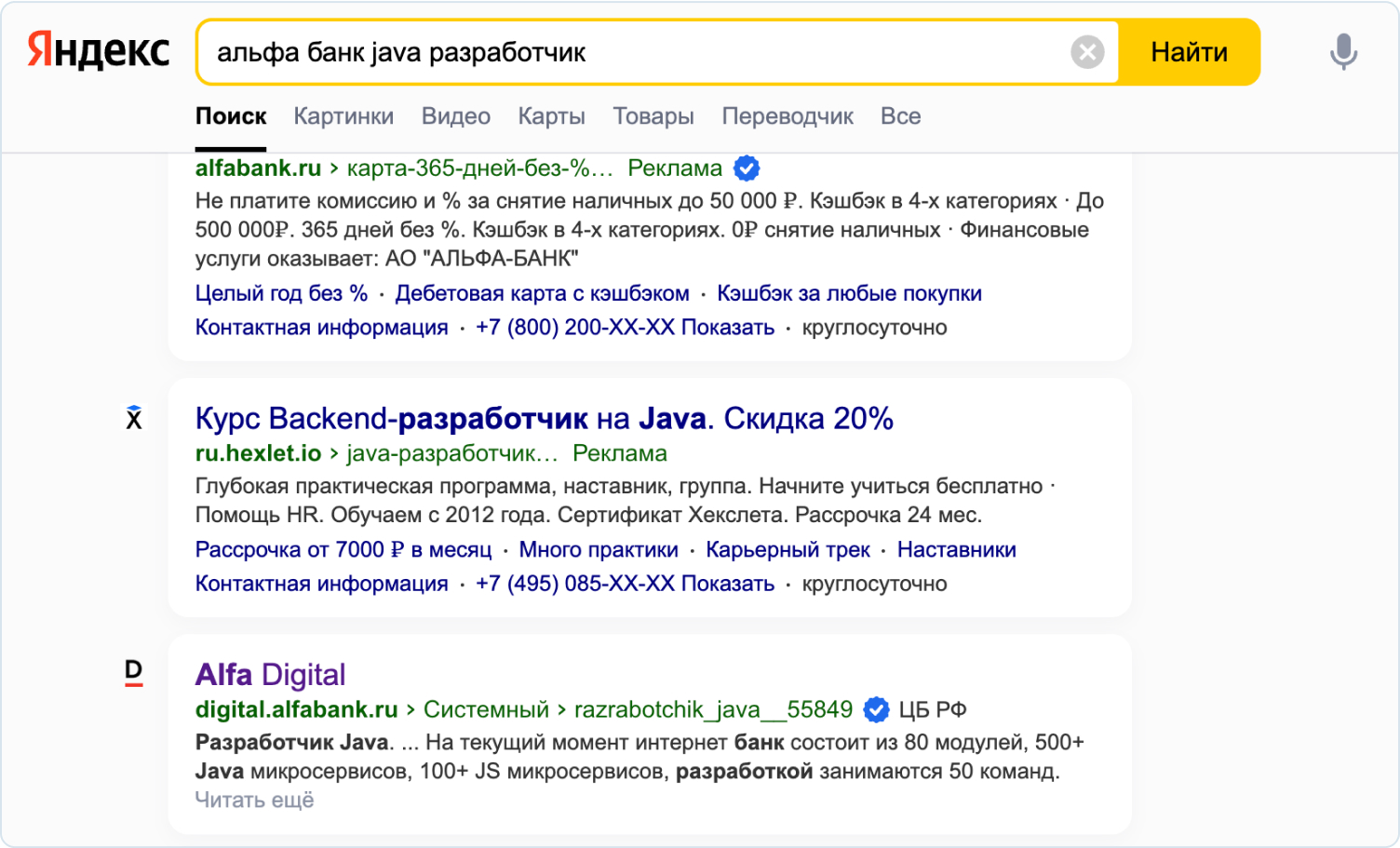
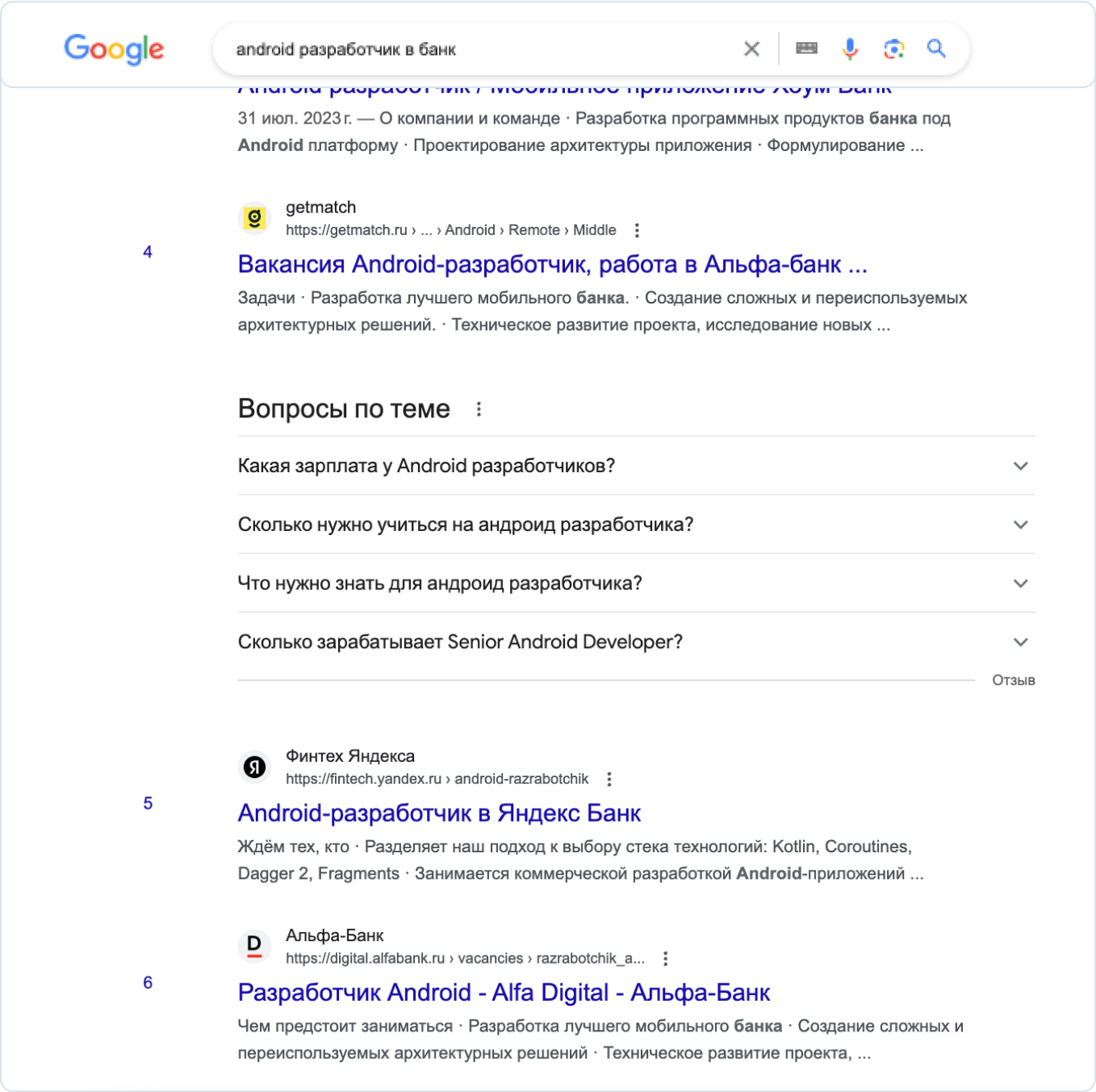
Изменения поисковой выдачи отразились не только на главной странице, но и на страницах вакансий. На скриншотах примеры до и после по запросам «android-, java-разработчики в Альфа-Банке». Полный и понятный заголовок, привлекательное и информативное описание.




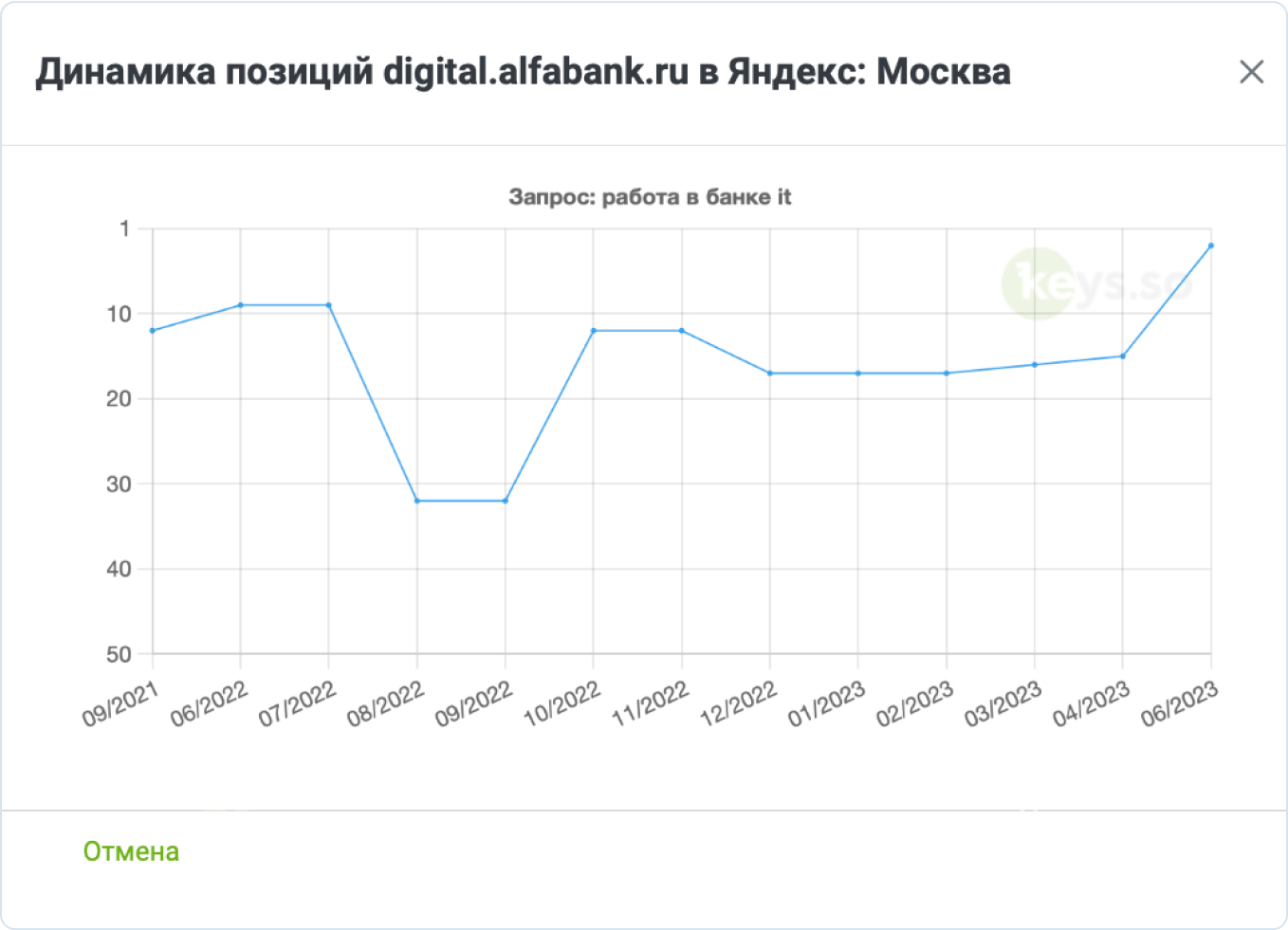
Благодаря улучшенным сниппетам в выдаче повысились позиции сайта как по брендовым, так и небрендовым информационным запросам.
Рост позиций в органической (не рекламной) выдаче Яндекс и Google на примере запросов «Работа в банке IT» и «Вакансии Digital».


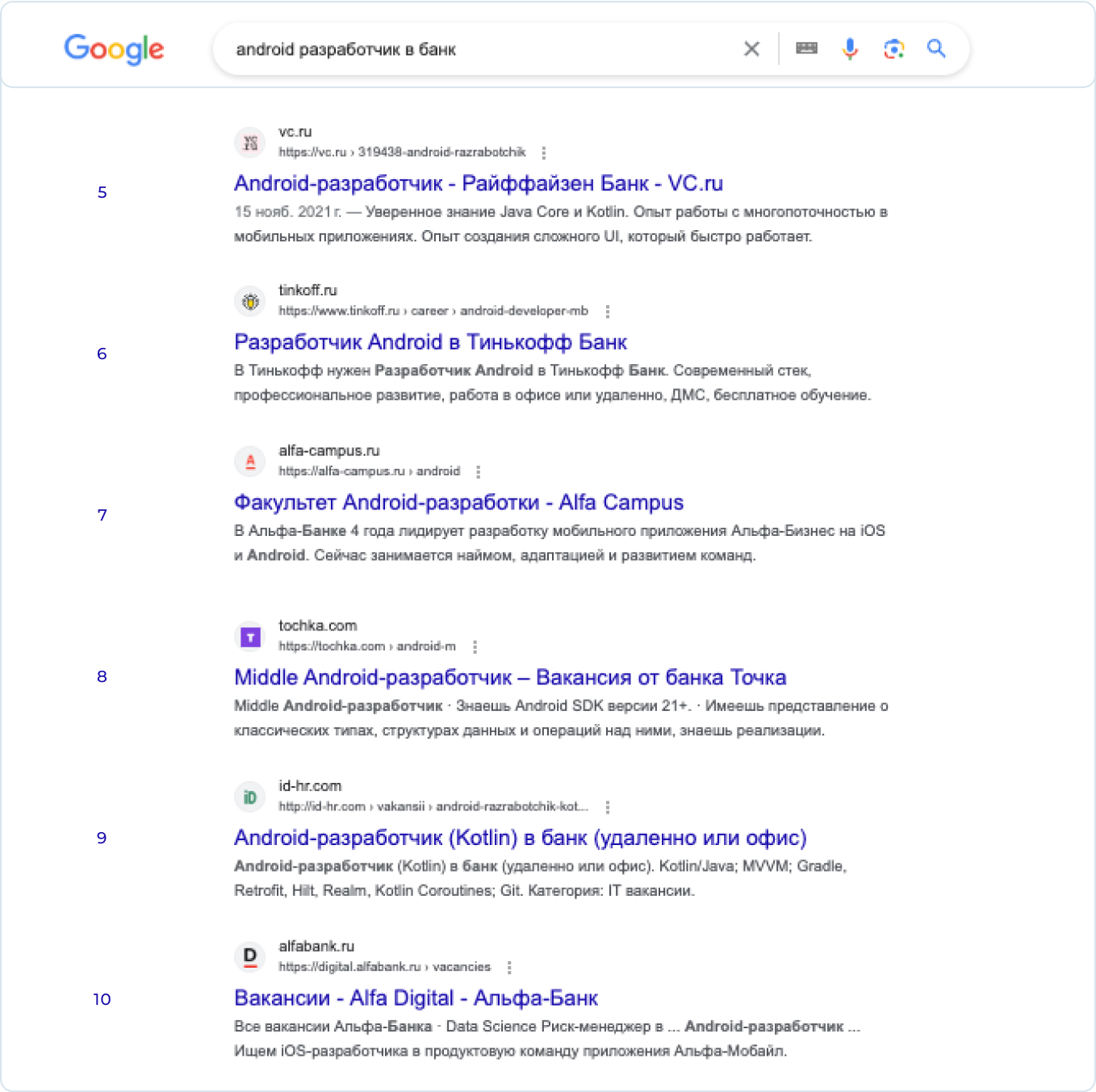
Пример роста позиций по небрендовому запросу «android разработчик в банк» в выдаче Google с 10 позиции на 6.


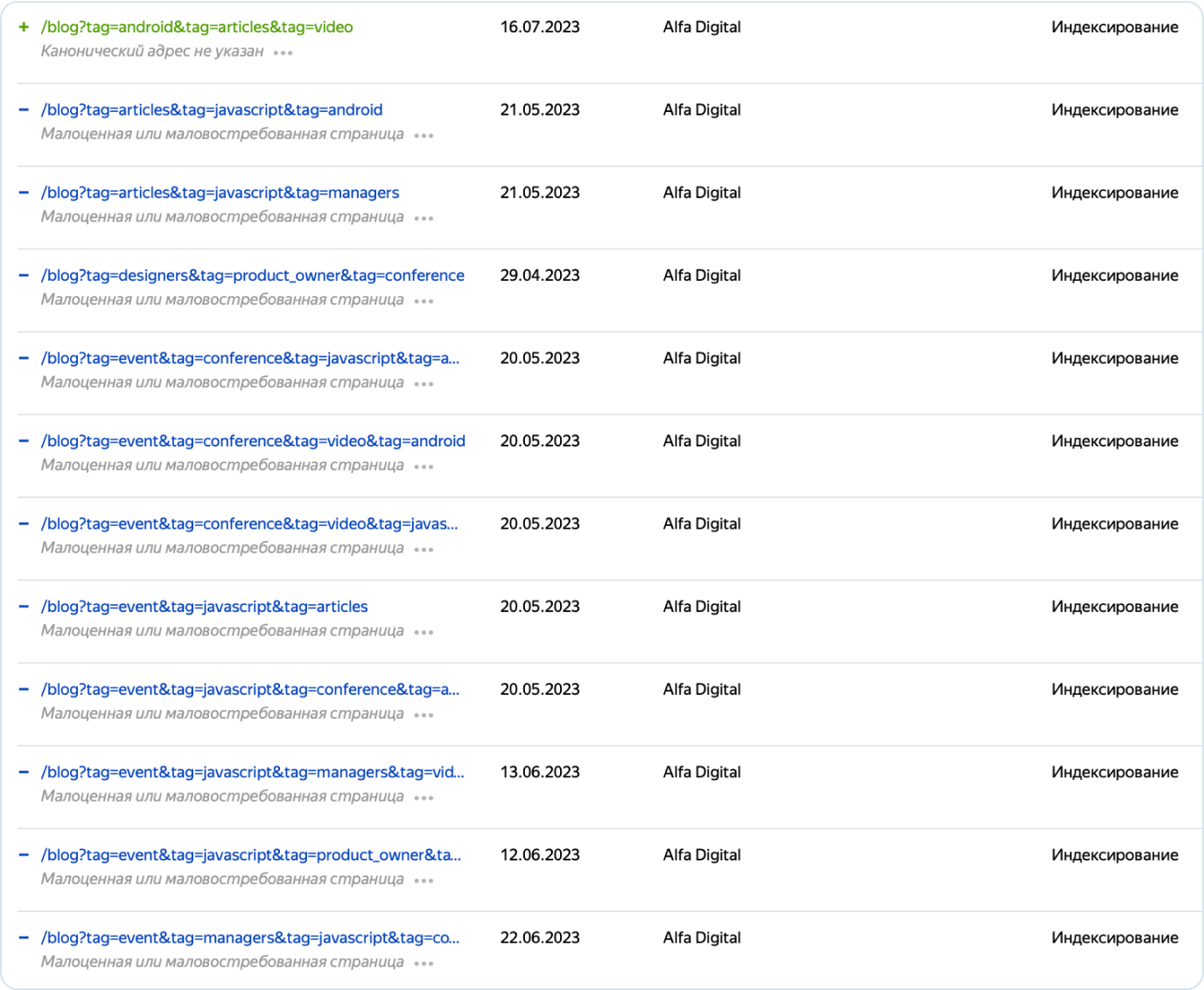
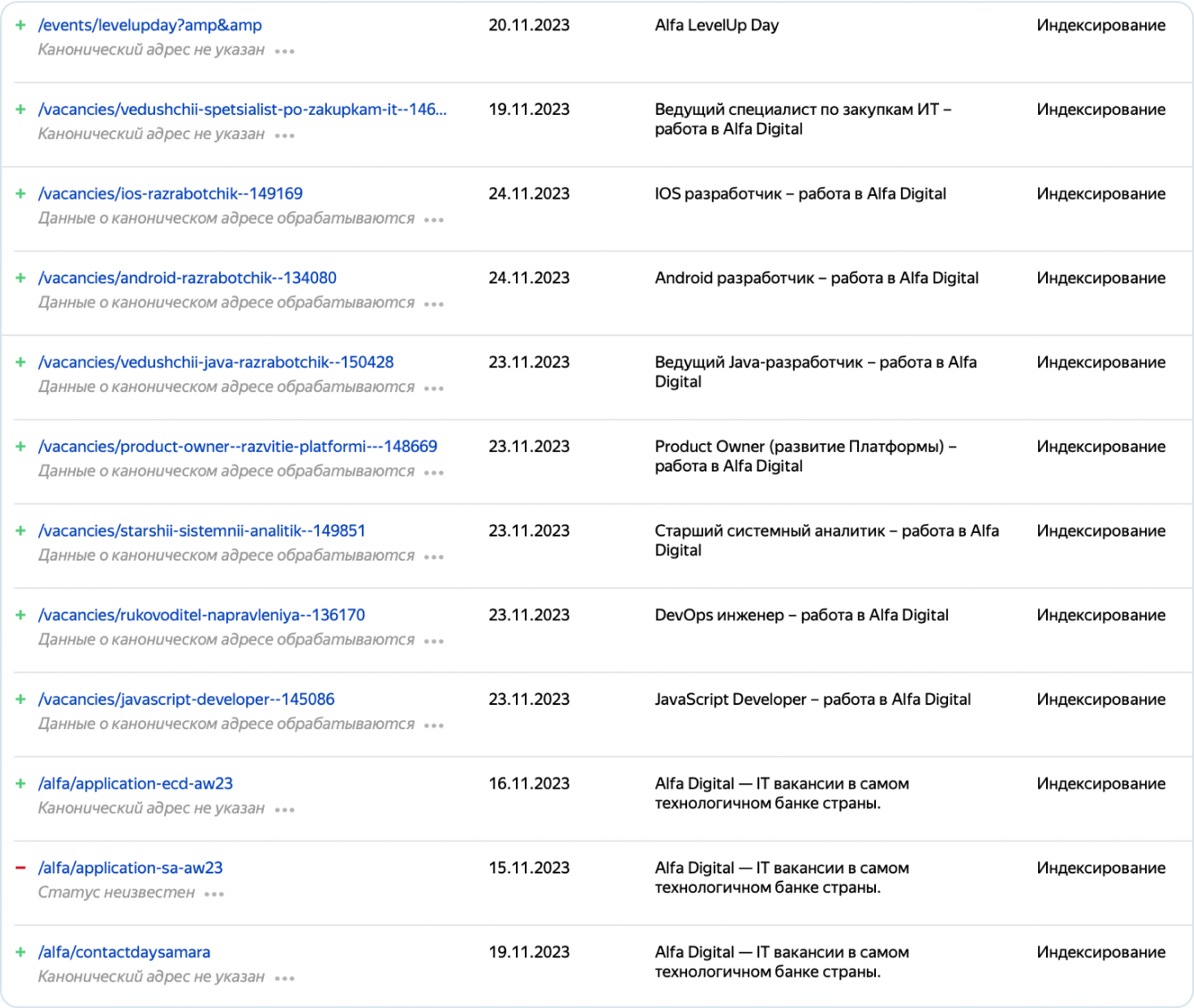
Исправили технические ошибки и настроили правила индексирования страниц. Ранее все страницы с произвольным количеством тегов в вакансиях, событиях, блоге индексировались поисковыми системами. Поисковые роботы считывали их малоценными, так как страницы дублировали основной контент.
Ежедневно создавалось огромное количество таких страниц, что мешало нормальному индексированию основных и оказывало влияние на позиции в выдаче. Мы запретили индексирование более 90 000 страниц, настроили правила. Наблюдаем улучшение позиций по конкретным тегам, например java, qa.


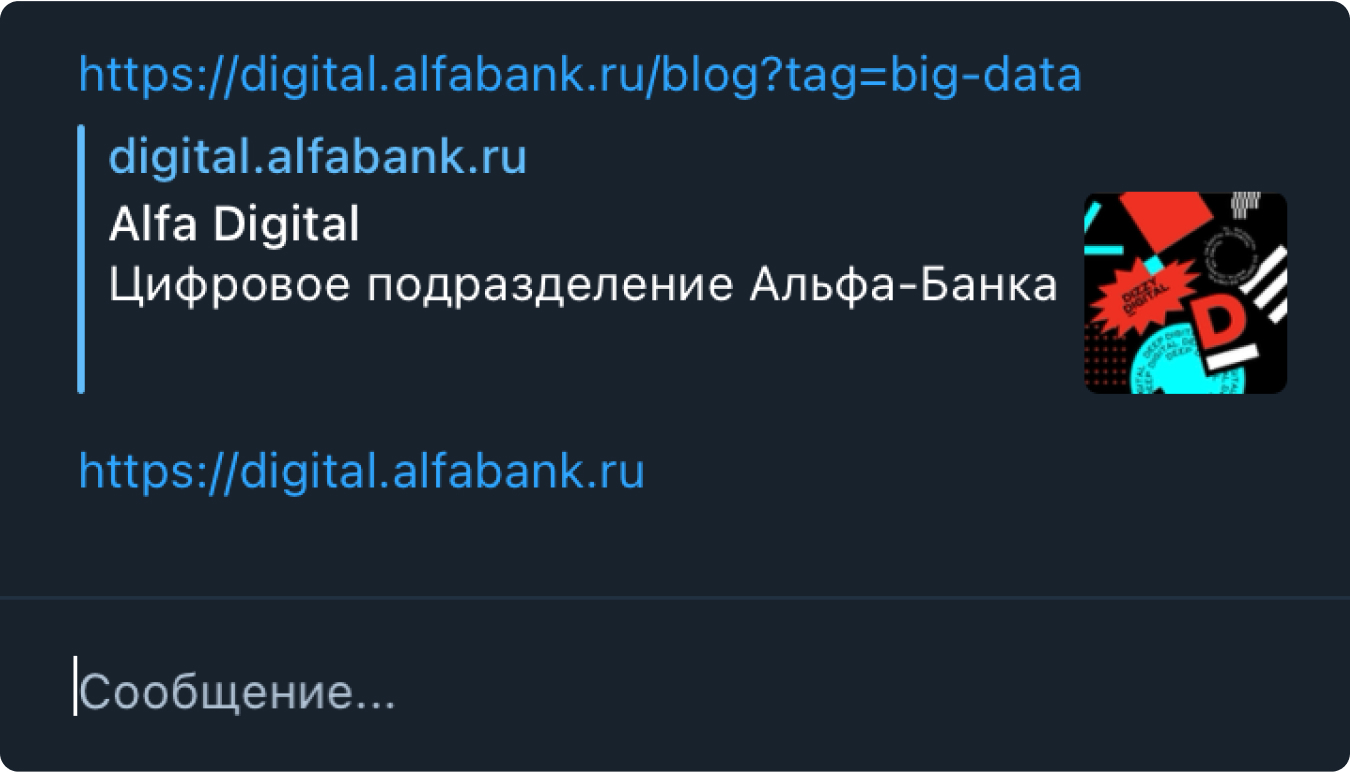
Благодаря OpenGraph обновились сниппеты для социальных сетей и мессенджеров. Также на скриншотах до/после видно, насколько преобразились заголовки и описания.




Результаты SEO-продвижения
Внедрённые изменения начали отражаться на посещаемости сайта из поисковых систем. Сравнили 3 и 4 квартал 2022 и 2023 годов.
Раздел вакансий
Раздел событий
Интеграции и технологии
Интеграции

E-Staff — платформа HR-службы банка для управления вакансиями и сбора откликов.

Tilda — блочный конструктор сайтов, не требующий навыков программирования.