
If you want to build a mobile application, you have two options: native development, when code is written separately for iOS/Android platforms using different programming languages, and crossplatform one, when code is written once and run on multiple platforms. Native development has more persistent set of tools, but for crossplatform there are still appearing new solutions.
Today we will speak about one of them – Flutter. This is a young dynamically growing framework which was officially released on 4 December, 2018. There are many questions about it. Should we develop applications using Flutter? Is it better or worse compared to existing solutions? Is building application with crossplatform technologies worth it at all, or is native development always a preferable choice? In this article we’re going to answer all these questions one by one.
Do I need crossplatform development
Why should one choose crossplatform solutions? Well, they allow to save your project’s budget and time, because the development team works on both platforms at the same time using single technology. Code which is written and debugged once contains potentially far fewer bugs and malfunctions compared to application which was developed separately for both platforms by different teams. Product’s maintenance (adding features, bug fixes, releasing updates for both stores) will also be cheaper for the same reasons.
Also we’d recommend to choose crossplatfrom development in the following cases:
- When you need your app to look similar on both platforms. Navigation, search field, and system calendar are different on iOS and Android, but with crossplatform solutions you can obtain the best of two worlds and implement uniform design.
- When an application being developed does not require using all the computational device resources. In general, crossplatform technologies allow you to implement almost any kind of application, but there are some exceptions such as games or AR-apps which consume a lot of CPU and/or RAM resources (in other words, demanding on performance).
- When an app uses so-called «card material design», which is very popular nowadays. Things that are familiar for Android developers can cause a real headache for iOS developers. They spend too much time on UI development. With crossplatfrom (particularly, with Flutter) developers have native UI components/behaviour for both platforms «out-of-the-box» (i.e. no additional installation/configuration is required). For this reason development goes several times faster.
Is Flutter so good
Well, there are many crossplatform technologies presented on the market, so why should we consider Flutter as a primary option?
In this article you can see a review of the most popular crossplatform development tools. Note that if you want app performance to be closer to native, there are only two options – React Native and Flutter. These technologies are most advanced for many reasons. So why choose Flutter when there is React Native, which already has proved itself to be good enough and is used by a large developer community?
Flutter is really the closest to native performance. Generally, other crossplatform solutions based on web-technologies, always have JavaScript-bridge which maps JavaScript code to native calls, and React also does so. Flutter doesn’t use JavaScript at all and doesn’t require any intermediate code transformations. It is based on Dart programming language which compiles directly to native code. For rendering UI it uses the graphical engine Skia written on C++. That’s why Flutter has better performance.
UI components rendered by Flutter engine don’t depend on the operating system’s (OS) version where app is running. That’s not the case for React Native, which always uses platform UI components under the hood. So if you run your app on different devices with different OS, you could find your app looks differently. But with Flutter your app will always be displayed correctly and uniformly on all the devices – old and new. By the way – do you remember the dark theme appear on iOS 13? Many developers found out that their apps couldn’t support it correctly. Since Flutter doesn’t use platform components, it was not affected by this issue.
Flutter is much less coupled with 3rd-party libraries, required for writing the application. Say, React Native uses special API to access platform components via plugins, and Flutter has built-in libraries for both platforms with a very rich UI components world. That gives developers complete freedom for building UI, and the risk of sudden getting «broken» UI layout is much lower there.
Those of you who are interested in the detailed analysis from the point of view of mobile developers, could read the article from The Droids On Roids company blog. This article is very interesting because the authors have experience in both native and crossplatform development, so they can rate frameworks from different perspectives.
Flutter negatives
Though Flutter has many good features, there are also some disadvantages on it. It has already been stressed that it is a relatively young technology. If your app requires using of some specific and rare native libraries, there is a possibility that their Flutter analogs could be missing or too unstable to use in production. Yes, you always can write native code (code on programming language used by native developers) and call it from the Flutter side. But there is another downside – if the amount of such calls is huge, then you will probably have performance issues. That is the case when you definitely should prefer native development.
Maybe, future users of your app are really accustomed to the standard UI/UX? Then it will be hard for them to use uniform design for two platforms. A good example is «Back» button used in navigation between screens. Android has hardware device button, and iOS has special button on the left part of the navigation bar or swipe from the left side of the screen. Without this button iOS users won’t be able to return back to the previous screen, but the presence of this button would be uncomfortable for Android users. Crossplatform is always a design compromise.
Flutter applications in general occupy up to 20% more device storage space than their native analogs. That happens because Flutter includes widgets and rendering engine into the app itself. Though Google is working on it trying to optimize the size of release builds.Prospects
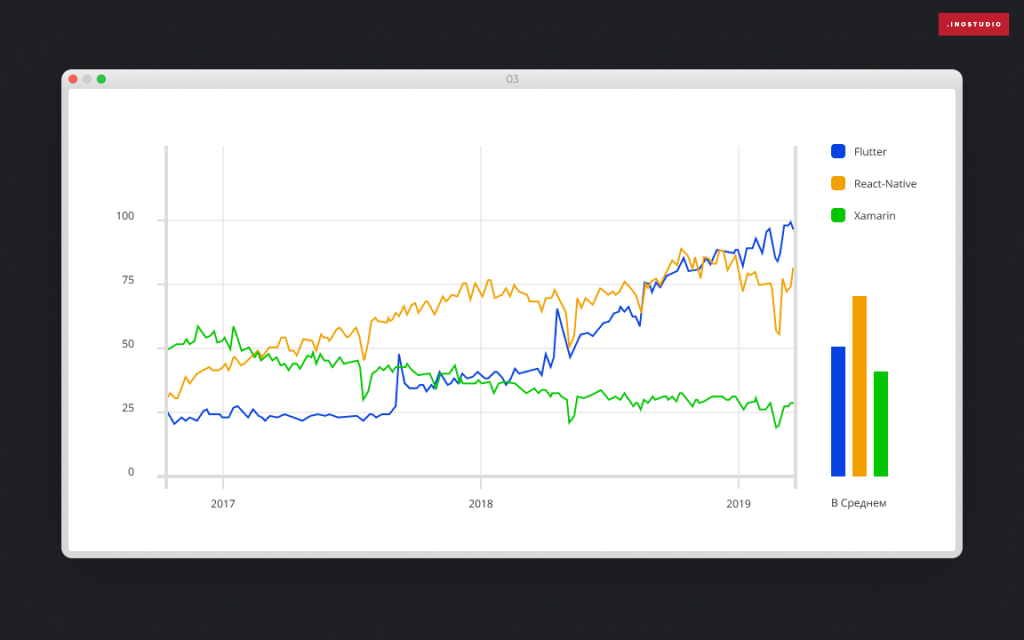
Starting from its official release, Flutter has acquired many fans, and its developer community is growing quickly. Its popularity could be also proved by StackOverflow statistics:

According to diagram (shot is taken on 01/31/2020), Flutter became as popular as React Native with only one year instead of three. Moreover, the amount of questions is still growing which means that technology is really actual. More and more developers start using it in their projects.
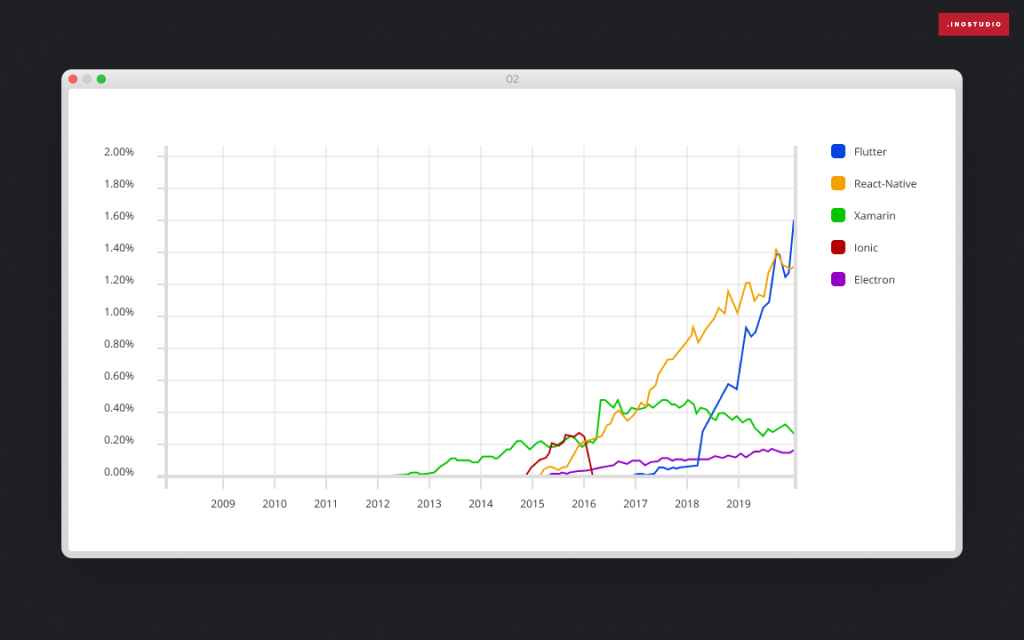
And there is a Google search requests statistics for the whole world (shot is taken on 02/03/2020):

We have excluded Ionic and Electron from statistics since these names correlate with physics definitions and it’s impossible to distinguish them. As we can see, Flutter popularity here is also constantly growing, and it is becoming even more popular than React Native. That also confirms that Flutter has really good prospects.
Let the crossplatform development be
Flutter has many features to suggest to the developer community. Possibly, it is still not the best player on the crossplatform market, but its future seems bright enough. It has been already stated by Google that they want to actively develop Flutter since they use it in their projects too. So, let’s look forward to the complete removal of downsides in crossplatfrom development downsides and for growing demand of Flutter applications. And here are some apps our team has built using Flutter framework:
Santa’s Secret – crossplatform application for the anonymous gifts exchange on Christmas Eve. Link for IOS, Android.
Who Am I – crossplatform application for self-expression. Link for IOS, Android.
Download and share an experience.
Find us on DesignRush and on TopDevelopers.

