
Сегодня UX/UI — это не про «красиво» и даже не только про «удобно», а про реальный кайф пользователя. В игру вступают ИИ, метавселенные, персонализация и аналитика. Давайте разбираться, что реально важно, а что пора выкинуть на цифровую помойку.
Зачем следить за трендами в UX/UI
- Польза для пользователя. Тренды основаны на исследованиях и тестах реальных людей.
- Гибкость. Можно быстро подстроиться под новые запросы.
- Экономия. Меньше редизайнов — меньше затрат.
- Современный бренд. Люди доверяют продуктам, которые идут в ногу со временем.
Тренды в дизайне — не мода ради моды. Это способ понять, как меняются люди и технологии. Если их игнорировать, продукт быстро устареет.
Современный дизайн помогает компаниям экономить время, быстрее расти и удерживать внимание пользователей.
Главные UX/UI-тренды 2025 года
Дизайн становится проще, умнее и честнее. Новые технологии делают интерфейсы удобнее, а визуальные решения — понятнее. Дизайн сайта всё чаще фокусируется на ясности навигации, минимализме и адаптивности под разные устройства. Вот что будет влиять на цифровые продукты в ближайшее время.
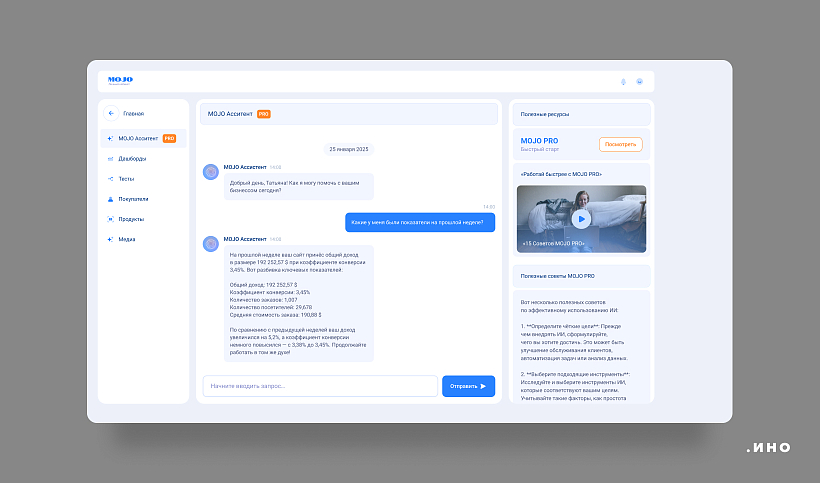
ИИ и микровзаимодействия

- Подсказки в нужный момент. Например, онлайн-банк советует, как сэкономить, когда вы собираетесь что-то купить.
- Живые элементы. Иконка микрофона пульсирует, когда слушает — не нужно проверять, записывается ли звук.
- Чат-боты и голосовые помощники. Теперь они лучше понимают запросы и реально помогают.
Инструменты помогают пользователю быстрее ознакомиться с интерфейсом и функциональностью.
Такой подход не только решает задачи, но и формирует положительное отношение к бренду — интерфейс становится понятным, отзывчивым и запоминающимся.
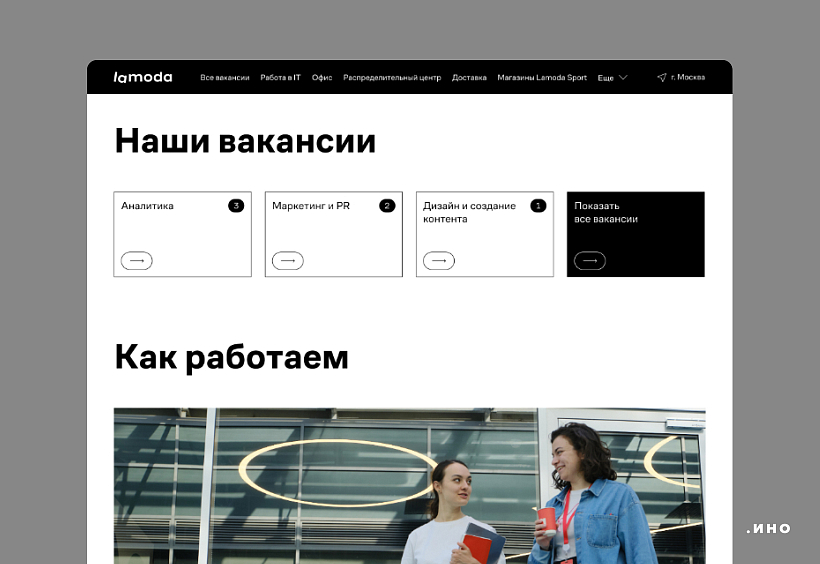
Минимализм и типографика

- Простые сетки. Не надо искать глазами, где кнопка — всё на своих местах.
- Свободное пространство. Интерфейсу не тесно, пользователю спокойно.
- Акцент на тексте. Кратко, понятно, без воды.
Лишний визуальный шум уходит. Дизайнеры делают интерфейсы легче.
Мы выбираем минимализм, потому что это ускоряет разработку, снижает расходы на реализацию проекта и просто выглядит современнее и аккуратнее. Пользователи могут сосредоточиться на главном и не запутаться в навигации сайта.
Web 3.0 и децентрализация интерфейсов
- Новая навигация. Виртуальные и 3D-интерфейсы требуют нестандартных решений.
- Геймификация. Взаимодействие становится похожим на игру, а не просто на клик по кнопке.
- Контроль и приватность. Пользователь сам управляет данными, конфиденциальность — в приоритете.
Web 3.0 меняет правила: появляются блокчейн, метавселенные и цифровые личности. Это новые вызовы для UX/UI-дизайнеров.
Теперь дизайнеру мало быть креативным — нужны знания технологий и аналитики. Это сложнее, интереснее и требует от UX/UI-команд новых навыков и смелых решений.
Аналитика как основа проектирования
- Тепловые карты. Показывают, куда юзеры реально кликают — не надо выдумывать лишнее.
- A/B-тесты. Помогают выяснить, что работает, а что нужно отправить на кладбище идей.
- Гибкие интерфейсы. Для каждого сегмента — свой маршрут, свой wow-эффект и путь к конверсии.
Дизайн больше не рисуют «на глаз». Всё решают цифры и тесты — они же двигают продукт к бизнес-целям.
Данные — это путь к росту метрик и экономии бюджета, а не очередной модный отчёт.
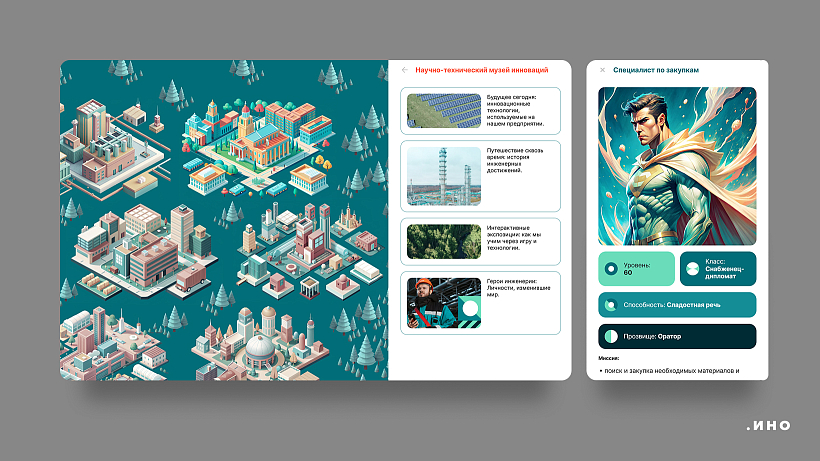
Геймификация нового уровня

Игровые механики теперь не только для молодой аудитории. Они реально прокачивают вовлечённость даже в суровом B2B.
- Баллы и ачивки. Сотрудники и клиенты любят прогресс — нужно дать возможность его почувствовать.
- Прогресс-бары и челленджи. Включают азарт, помогают не бросать начатое.
- Личный стиль. Кастомизация интерфейса под себя = больше лояльности и повторных обращений.
Глоссморфизм — стиль, который продаёт
- Второстепенные элементы. Карточки, попапы и модальные окна — тут этот стиль уместен и не мешает делу.
- Читаемость. Крутой дизайн бесполезен, если юзер не может прочитать текст.
- Минимализм. Меньше, но лучше: чем чище визуал, тем проще управлять вниманием пользователя.
Глоссморфизм — прозрачные и матовые элементы, эффект «стекла». Выглядит свежо, если не переборщить.
«Стеклянные» элементы остаются в тренде — они облегчают восприятие, помогают находить главное и выделяются на фоне остальных визуальных эффектов.
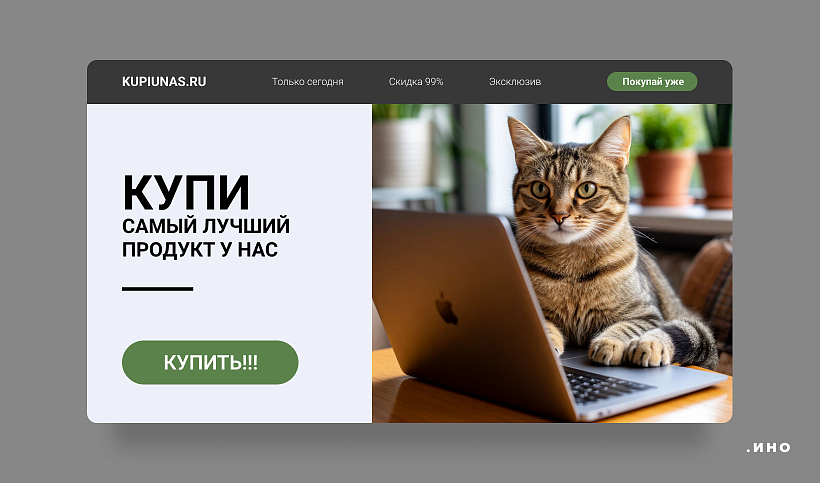
Антитренды UX/UI 2025 года

- ИИ-картинки без души. Штампованные иллюстрации от нейросетей не создают уникальности — только раздражают.
- Агрессивные продажи. Всплывающие окна и «купи сейчас» — бесят и отталкивают. Пользователь хочет честного диалога.
- Перегруз интерфейса. Много анимаций и кнопок — мало смысла. Просто = удобно = прибыльно.
Пользователи быстро устают от старых приёмов. А бизнес теряет деньги, если не меняется вместе с аудиторией.
Настоящая ценность — в честном подходе, простоте и внимании к человеку. Так бизнес экономит ресурсы и получает лояльных клиентов.
Другие примеры наших проектов можно найти вот тут.