Настройка IDE и SDK
Для начала владельцам «яблочной» техники необходимо установить Android Studio и под чутким руководством IDE скачать и настроить JDK и Android NDK (подробнее тут), а также эмуляторы для Android-устройств (подробнее тут).
Естественно, Android Studio — не единственная доступная среда разработки. Альтернативами станут IntelliJ IDEA и VSCode. Здесь выбор, конечно, определяется личными предпочтениями.
Впрочем, в нашем случае для iOS-разработчиков произошедший переезд бесшовным не был, а обнаруженные швы немало натерли непривычные к такому обращению места. Вот пара замечаний, которые, надеемся, помогут коллегам морально подготовиться к смене среды разработки:
- Сложно отыскать жизненно необходимые горячие клавиши, и советы в Сети помогают мало, так как большинство пользователей Android Studio работают на Windows. На самом деле искать истину нужно в Preferences → Keymap.
- IDE думает за нас и сортирует директории и файлы в алфавитном порядке, переубедить ее не получится.
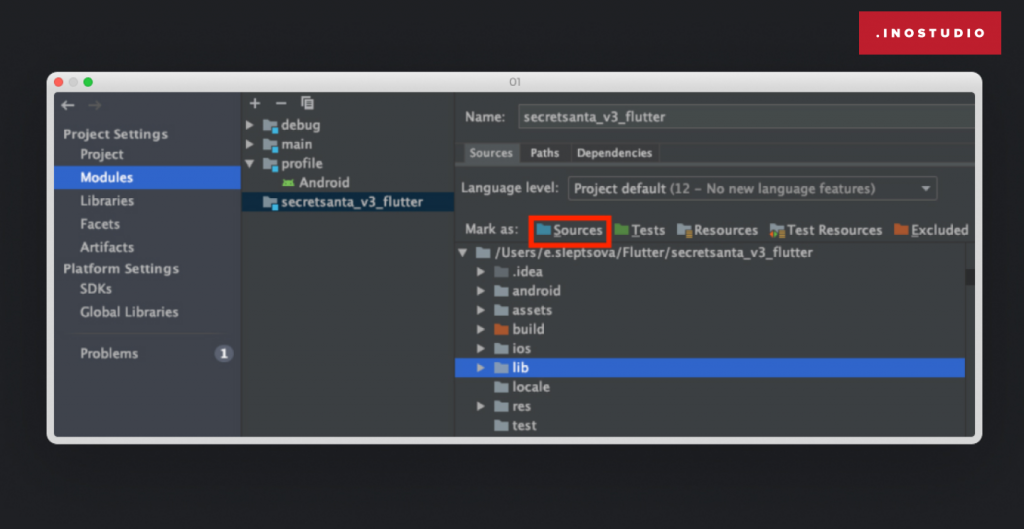
- Иногда Android Studio по умолчанию отказывается создавать директории и настойчиво предлагает заменить их пакетами. Изменить поведение можно в окне Project Structure → Project Settings → Modules, выбрав lib и убрав выделение с пункта Sources.

- Настройка модулей проекта
- Пока не запустим приложение в debug режиме или не подключим debugger к уже запущенному процессу через меню, точки останова работать не будут.
- Придется попрощаться с удобной фильтрацией файлов в структуре проекта.
- Поиск кода по файлам: cmd + shift + F. Поиск класса по проекту: cmd + O.
- Аналог любимой команды «po» можно получить, вызвав окно Evaluate.
- Expression из контекстного меню или сочетанием клавиш alt + fn + F8.
- Придется забыть о режиме Debug View Hierarchy с подробным описанием атрибутов каждой View и наглядным представлением ее в иерархии окна. Android Studio может предоставить только текстовое дерево, визуализировать которое придется силами собственного воображения.
- SourceTree не сумеет открыть .dart файл с изменениями по двойному нажатию. Даже если сильно попросить. Даже если подсказать, что открывать надо в Android Studio.
- Папки с файлами, которые мы изменили, но не закоммитили, не подсвечиваются. Зато файл, содержащий ошибку, и все папки, в которые он вложен, подчеркиваются красным.
Следующим шагом станет загрузка и установка Flutter SDK, а также указание пути к нему в переменной окружения PATH. Проверить, все ли сделано верно, поможет flutter doctor. Он же подскажет, как устранить появившиеся проблемы. И не забудьте установить Flutter и Dart плагины (подробнее тут) для Android Studio, а также пару отличных помощников: Flutter Pub Version Checker (подскажет, какая из используемых библиотек обновилась) и Flutter Snippets (напишет boilerplate code за вас).
Надо признать, владельцам Mac’ов придется повозиться с установкой и настройкой ПО для Flutter, но взамен они получат значительное преимущество — возможность тестировать приложение на симуляторах и реальных iPhone и iPad. А вот обладатели Windows будут вынуждены пользоваться удаленными машинами через сторонние CI сервисы. И хотя Codemagic или Travis CI условно бесплатны (имеют пробный период или ограничение по затраченным на сборку минутам в месяц), для серьезной и продолжительной работы этих возможностей, скорее всего, не хватит. Вдобавок, лишившись возможности отлаживать код в режиме реального времени, уповать останется только на логирование.
Вообще по ощущениям Flutter имеет небольшой перекос в сторону Android-платформы. Многие фичи, которые без проблем работают на Android, багуют и требуют дополнительной настройки на iOS. Ничего удивительного здесь нет, нужно просто держать в уме эту особенность и не пренебрегать тестированием «яблочной» части приложения.
Итак,
А теперь поговорим о настройке тех частей приложения, которые первыми бросаются пользователю в глаза: иконки и launch image.
Смена иконки приложения
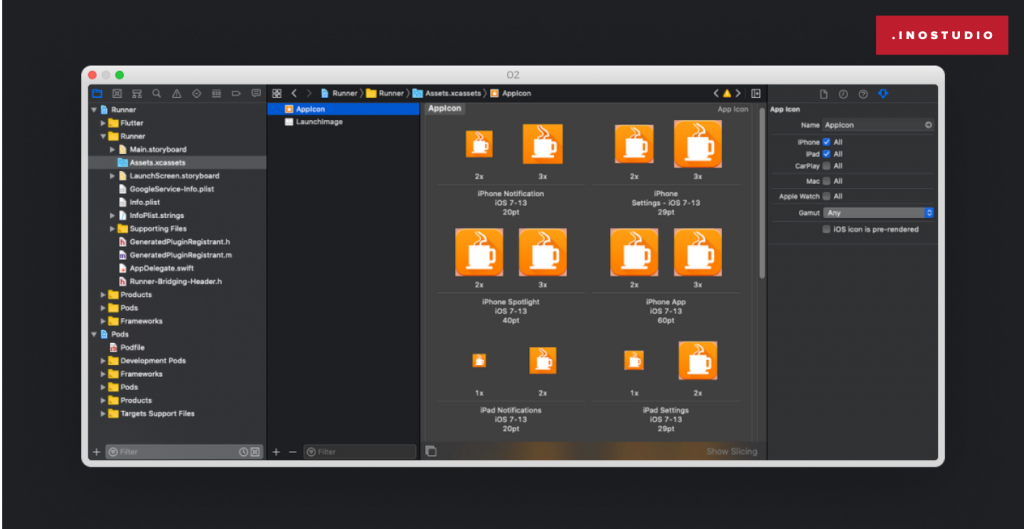
Для смены иконки iOS-приложения нужно открыть Runner.xcworkspace в папке «ios» Flutter-проекта, найти в структуре проекта Assets.xcassets и разыскать AppIcon image set. Скорее всего, asset уже будет создан Flutter’ом, но в крайнем случае его придется добавлять вручную через контекстное меню. Далее выбрать поддерживаемые устройства из списка Attributes Inspector’а (последняя вкладка правой панели) и, ориентируясь по размерам в поинтах и коэффициентам масштаба под каждой иконкой, перетащить

Сменить иконку

Останется только убедиться, что в файле AndroidManifest верно указано имя файла:
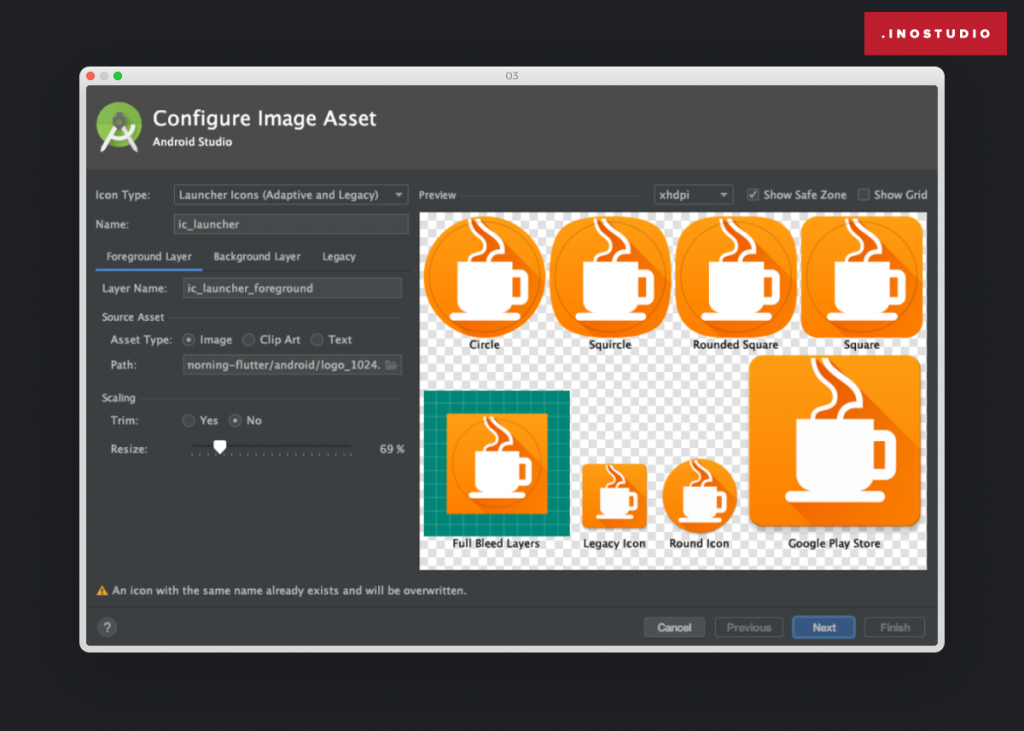
application android:icon="@mipmap/ic_launcher"Для тех, кого не смущает количество импортированных в проект сторонних библиотек, существует и альтернативный вариант: flutter_launcher_icons. Добавляем либу в pubspec.yaml, там же указываем путь к исходнику иконки, а также прописываем, для каких платформ нужно масштабировать изображение:
dev_dependencies:
flutter_test:
sdk: flutter
flutter_launcher_icons: «^0.7.4»
flutter_icons:
image_path: «icon/icon.png»
android: true
ios: true Смена Launch Image (Splash Screen)
Большинство splash-экранов представляют собой изображение на залитом сплошным цветом фоне. Настройка такого экрана для Android довольно проста: открываем launch_background.xml (android → app → src → main → res → drawable) и меняем его на
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/orange_bg" />
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/splash" />
</item>
</layer-list>Здесь orange_bg — цвет, заданный в файле colors.xml, а splash — изображение в нужном масштабе, заброшенное в папку «mipmap».
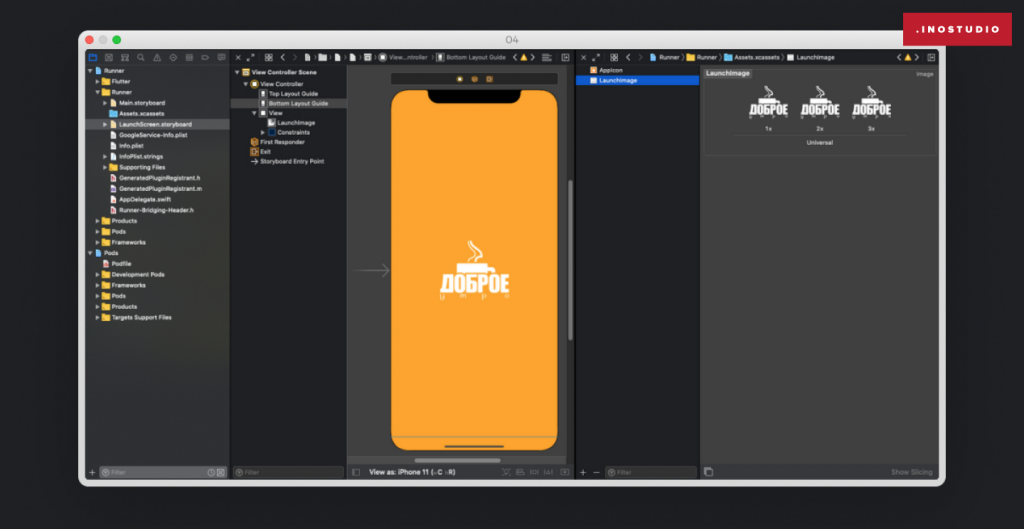
На iOS нужно только запустить Runner.xcworkspace и сверстать экран в заботливо созданной LaunchScreen.storyboard. Хотя в самом простом случае даже этого делать не понадобится. По умолчанию в центр экрана на storyboard уже брошено изображение под названием «LaunchImage», так что его содержимое можно просто заменить на логотип приложения в Assets.xcassets.

Что дальше
Итак, мы все подготовили, настроили и проверили, можно приступать к написанию реального кода приложения. Вот только для этого необходимо окунуться в новый язык — Dart. Как раз о нем мы и поговорим в следующей статье.
Оригинал статьи опубликован в нашем блоге на Медиум.