Если вы хотите создать мобильное приложение, то у вас есть два варианта: нативная разработка, когда код пишется отдельно для платформ iOS и Android на разных языках, и кроссплатформенная, когда код пишется один раз и запускается на всех платформах. Причём если нативная разработка имеет более-менее устоявшийся набор инструментов, то на рынке кроссплатформенных решений до сих пор появляются новые игроки.
Сегодня речь пойдет как раз об одном из них — Flutter. Это молодой, динамично развивающийся фреймворк, его официальный релиз состоялся в декабре 2018 года. Многие задаются вопросом — стоит ли разрабатывать на нем приложения? Лучше он или хуже существующих решений? Стоит ли связываться с кроссплатформенными технологиями, или следует отдать предпочтение нативной разработке? В этой статье мы постараемся ответить на эти вопросы по порядку.
Нужна ли мне кроссплатформенная разработка
Почему вообще стоит выбирать кроссплатформенные решения? Начнём с того, что они позволяют сэкономить бюджет и сроки проекта за счет сокращения рабочих часов, поскольку работа над двумя платформами ведётся одновременно и с использованием одной технологии. Единожды написанный и отлаженный код потенциально содержит гораздо меньше ошибок и расхождений в своей работе, чем если бы приложение разрабатывалось отдельно под каждую платформу разными командами. Поддержка продукта (добавление функциональности в приложение, исправление ошибок на обе платформы сразу, выпуск обновленной версии сразу в два магазина) будет обходиться дешевле по тем же самым причинам.
Также рекомендуем выбирать кроссплатформенное приложение в следующих ситуациях:
- Когда нужно, чтобы приложение выглядело одинаково на разных платформах. Навигация между экранами, поле поиска, системный календарь на iOS и Android выглядят по-разному, но кроссплатформенные решения позволяют вам взять лучшее от обеих ОС и реализовать единый вариант дизайна.
- Когда разрабатываемое приложение для своей работы не требует задействования всех вычислительных ресурсов устройства. В целом, кроссплатформенные технологии позволяют реализовывать практически любые виды приложений, однако есть исключения. Например, игры или приложения с дополненной реальностью, которые сильно загружают процессор и оперативную память (иначе говоря — «требовательны к производительности»).
- Когда приложение ориентировано на «card material design», который сегодня довольно популярен. То, что на Android является тривиальной задачей, для iOS-разработчиков становится настоящей головной болью. Они тратят значительно больше времени на разработку интерфейса. С кроссплатформенными технологиями (в частности, с Flutter) разработчики «из коробки» (то есть им не нужно дополнительно устанавливать библиотеки и что-то настраивать) имеют доступ ко всем нативным UI-компонентам обеих платформ, благодаря чему работа ускоряется в разы.
Чем Flutter лучше
Однако кроссплатформенных решений в наше время довольно много. Почему же стоит обратить внимание именно на Flutter?
В статье на сайте «Типичного программиста» можно увидеть обзор наиболее популярных на сегодняшний день инструментов для написания кроссплатформенных приложений. Обратите внимание, что если вы хотите, чтобы скорость работы приложения была максимально близка к нативной, то у вас всего два варианта — React Native и Flutter. Эти технологии сейчас являются наиболее продвинутыми во многих отношениях. Почему же стоит выбрать Flutter, несмотря на то, что есть React Native, который несколько старше, уже зарекомендовал себя и имеет довольно крупное сообщество разработчиков?
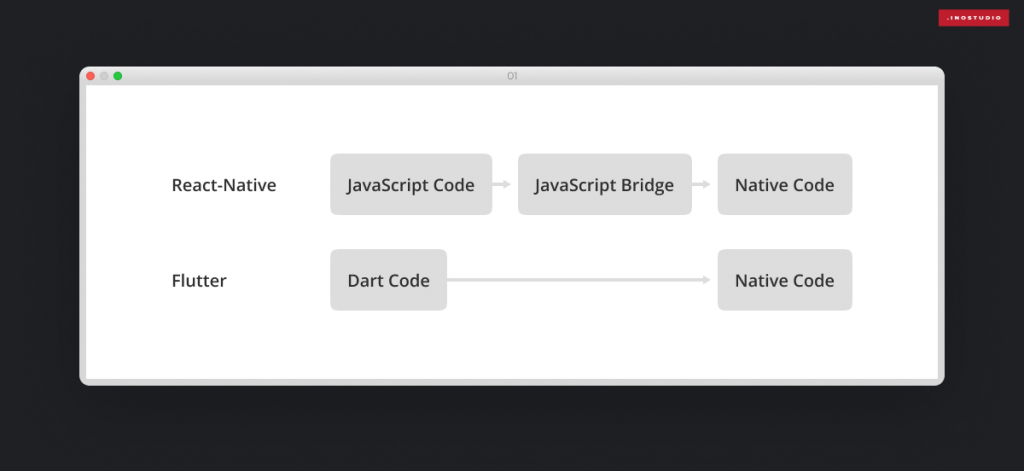
Flutter ближе всего по производительности к нативным приложениям. Как правило, другие решения, основывающиеся на веб-технологиях, всегда имеют JavaScript-прослойку, которая преобразовывает JavaScript-код в нативные вызовы, и React Native не исключение. Flutter же не использует JavaScript и вообще не нуждается в промежуточных преобразованиях кода. Он основывается на языке Dart, который компилируется сразу в нативный код, а для отрисовки визуальной части приложения использует графический движок Skia, написанный на C++. Поэтому его производительность значительно выше.

Элементы интерфейса, которые рисует Flutter, не зависят от версии операционной системы (ОС), на которой запущено приложение. В отличие от того же React Native, который всегда обращается именно к нативным компонентам, используемым ОС. Поэтому на разных версиях ОС внешний вид приложения может немного отличаться. Для Flutter такой проблемы не стоит — приложение будет корректно отображаться и функционировать как на старых устройствах, так и на новых. Кстати, о новых устройствах. Не так давно разработчики столкнулись с тем, что не все приложения адекватно поддерживали темную тему в iOS-13, когда она только появилась. Вследствие того, что Flutter не использует компоненты системного интерфейса, его эта проблема не затронула.
Flutter гораздо меньше зависит от сторонних библиотек, необходимых для написания интерфейса приложения. Скажем, React Native обращается через API к нативным компонентам ОС и полагается на специальные плагины. Такие компоненты могут не вовремя обновиться и «сломать» внешний вид приложения. Тогда как во Flutter уже есть встроенные библиотеки для обеих платформ с довольно богатым выбором UI-компонентов, предоставляющих разработчику полную свободу действий. Риск внезапно получить «сломанный» интерфейс здесь гораздо ниже.
Те, кто интересуется более подробным анализом, с точки зрения мобильных разработчиков, могут ознакомиться со статьей из блога компании The Droids On Roids. Статья интересна тем, что авторы имеют опыт как в нативной разработке, так и в кроссплатформенной, поэтому оценивают фреймворки с разных сторон.
Недостатки Flutter
Как бы Flutter ни был хорош, все же он не лишен недостатков. Уже говорилось, что это довольно молодая технология, и если ваше приложение потребует использования некоторых специфических нативных библиотек, то их Flutter-аналоги могут либо отсутствовать, либо быть слишком сырыми и нестабильными. Да, есть возможность написать нативный код (код на языке, на котором обычно пишут нативные разработчики) и вызывать его из Flutter. Но возникает другая проблема, если обращений к нативному коду будет слишком много, это все же скажется на производительности Flutter-приложения. В таком случае лучше сразу обратиться к нативной разработке.
Быть может, будущие пользователи вашего приложения слишком привыкли к стандартному UI/UX? Тогда им будет сложно пользоваться единым интерфейсом двух платформ. Яркий пример — кнопка «Назад» в навигации между экранами. Если в Android для этого предусмотрена аппаратная кнопка Back, то в iOS используется либо кнопка в левой части навигационной панели, либо движение пальцем от левой части экрана. Без этой кнопки пользователи iOS не смогут вернуться на предыдущий экран, а с кнопкой будет непривычно пользователям Android. Кроссплатформа — это всегда компромисс в дизайне.
Flutter-приложения в среднем получаются объемнее своих нативных аналогов приблизительно на 20%. Это связано с тем, что они содержат в себе собственные виджеты и средство визуализации и не обращаются к системным компонентам. Однако в Google работают и над этим, оптимизируя размеры итоговых сборок приложений.
Перспективы развития
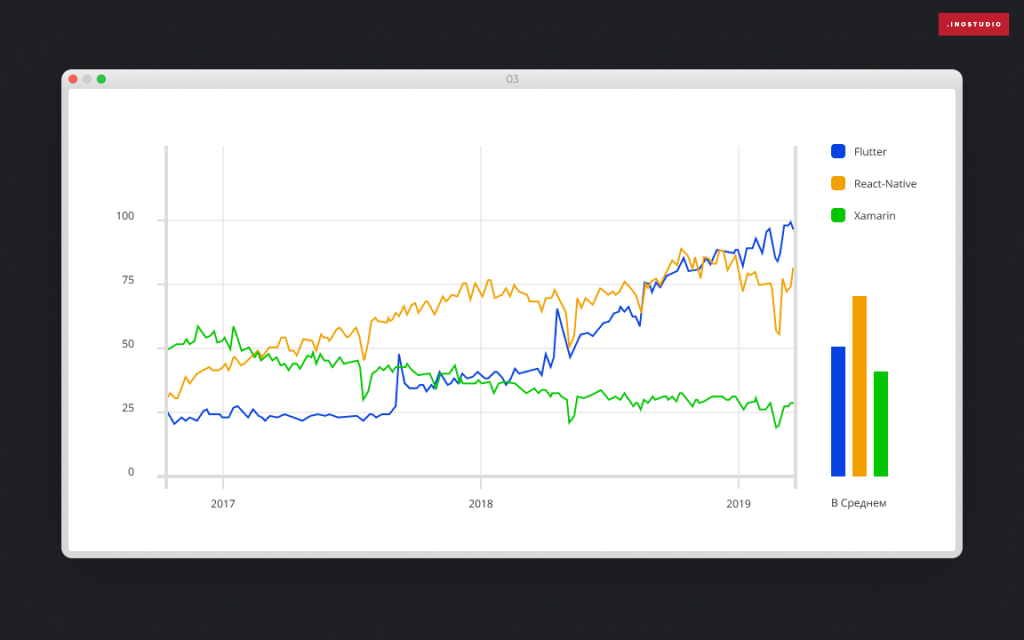
С момента своего официального релиза Flutter приобрел немало сторонников, и сообщество его разработчиков растет очень и очень быстро. О его популярности говорит и следующая статистика вопросов на StackOverflow:

Судя по графику (на 31.01.2020), Flutter за год с момента своего официального релиза добился такого же уровня популярности, которого достиг React Native за 3 года. Более того, интерес к Flutter только продолжает расти, что значит, что технология действительно востребована и успешно приживается среди разработчиков.
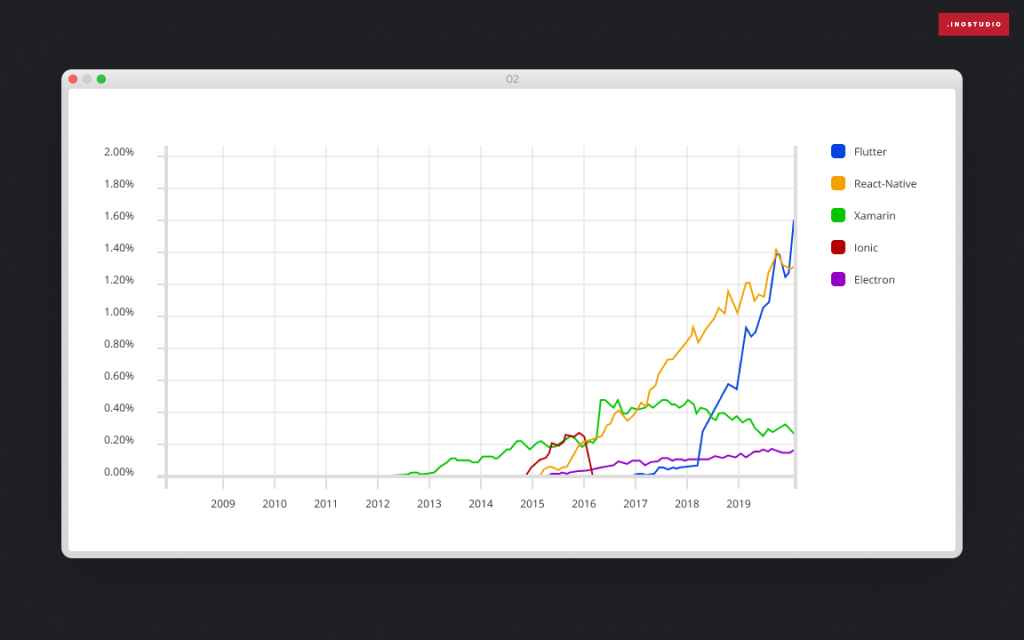
А вот статистика запросов в Google по всему миру за последние 5 лет (данные на 03.02.2020):

Из статистики специально были убраны фреймворки Ionic и Electron, так как эти названия совпадают с терминами из физики, и разграничить запросы не получится. Как видно, популярность Flutter в запросах в поисковике Google также стабильно растет с каждым месяцем, и он медленно, но верно, обгоняет React Native, своего главного соперника. Что также говорит о том, что перспективы у Flutter есть, и довольно неплохие.
Кроссплатформенной разработке — быть
Flutter уже сейчас есть что предложить сообществу разработчиков. Возможно, его еще рано называть абсолютным чемпионом среди кроссплатформенных решений, но его будущее видится вполне перспективным. В Google уже говорили, что они намерены активно развивать свой продукт, поскольку сами его используют в своих проектах. Так что ждем окончательного устранения недостатков, связанных с кроссплатформенностью, и того, что приложения на Flutter станут востребованнее.
Что же касается стоимости мобильной разработки: из чего складывается и какие проходит этапы — читайте в нашей следующей статье.
А вот приложения, которые реализовала наша команда, с помощью фреймворка Flutter:
«Тайный Санта» — кроссплатформенное приложение для анонимного обмена подарками в канун Нового Года. Версия для IOS, Android.
«Кто я сегодня?» — кроссплатформенное приложение для самовыражения. Версия для IOS.
Скачивайте и делитесь впечатлениями.
Если вы дочитали до конца, то вероятно статья «Разработка мобильных приложений: Objective-c или Swift?» также не оставит вас равнодушным.