iOS-приложение для общения, развлечения и досуга
О Проекте
Мобильное AR-приложение
История создания
2016
Мы начали работу с клиентом над крупным сервисом, однако из-за смещения приоритетов компании клиента проект был временно приостановлен.
2017 — 2018
Клиент обратился к нам вновь с идеей стартапа.
Бизнес-задачи,
которые мы решили
01. Реализация MVP
Клиент пришел к нам с большой стартап-идеей. Мы описали техническое задание для создания проекта и выделили основную функциональность для MVP.
02. Получение прибыли
MVP-приложение монетизировано и позволяет пользователю получать дополнительные преимущества при покупке внутренней валюты.



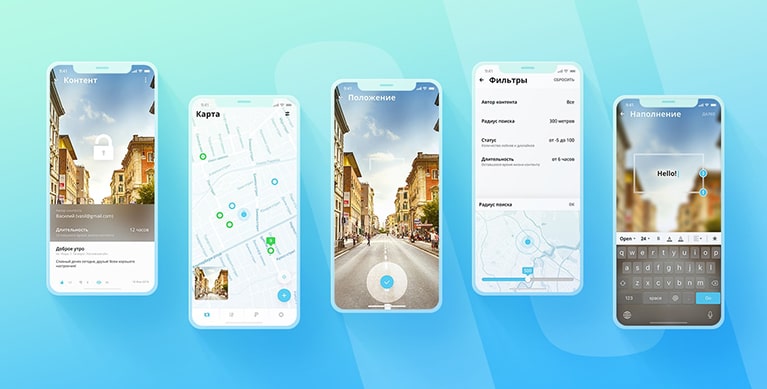
О приложении
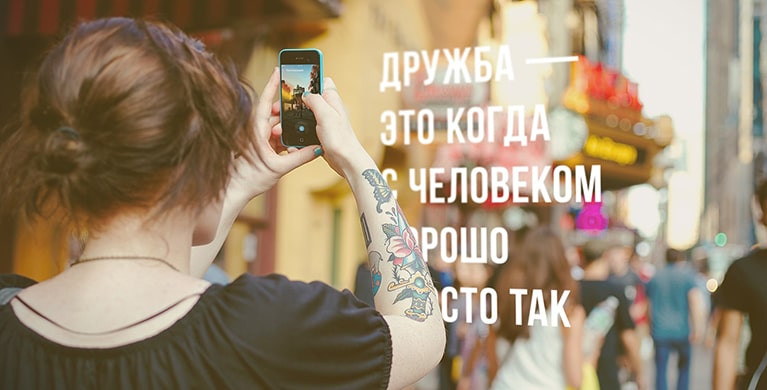
Представьте себе, что у вас больше нет границ в общении. Для вас открыт весь мир. Признайтесь в любви давней знакомой, расскажите, что в кафе за углом самая вкусная выпечка, а в доме № 18 обитает очень злая собака, или просто передайте доброе приветствие утреннему городу. Приложение показывает вам карту и определяет ваше текущее местоположение.
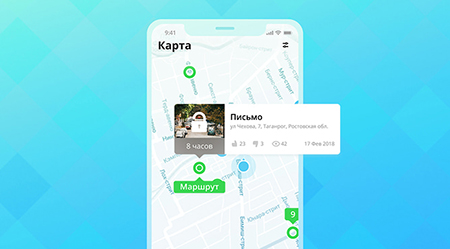
После этого вы можете перейти в раздел «Камера» и оставить текстовые надписи в дополненной реальности на улицах города. На карте появляется отметка о наличии объекта на месте. Отметка существует два дня с момента создания. Чтобы увидеть ваше сообщение, пользователю необходимо оказаться в той же точке города. Любой текстовый объект можно оценить — поставить лайк или дизлайк.

Функциональные
особенности
01. Дополненная реальность
Через камеру смартфона пользователь видит реальные улицы города, а благодаря AR-технологиям реальность дополняется и виртуальные объекты буквально накладываются на происходящее вокруг.

02. Интеграция с Google-картами
Благодаря интеграции с картами приложение получает данные о текущем месторасположении пользователя. Это необходимо для правильного отображения виртуальных объектов на картах.

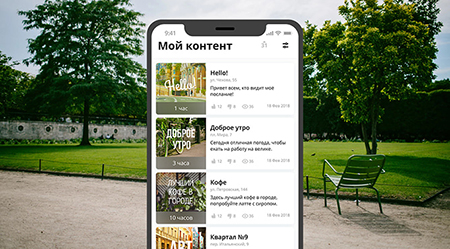
03. Личный кабинет
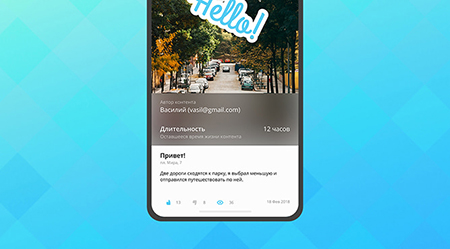
Для работы в приложении необходимо зарегистрироваться. В разделе «Мой контент» показаны все действующие текстовые надписи, для каждой из которых указаны количество просмотров, лайков, дизлайков, а также время существования объекта.

04. Лайк/Дизлайк
В качестве социального взаимодействия на этапе MVP было решено добавить символы одобрения. К любой надписи, которую увидит пользователь, находясь в месте ее размещения, можно поставить лайк или дизлайк, посредством которых также происходит фильтрация контента.

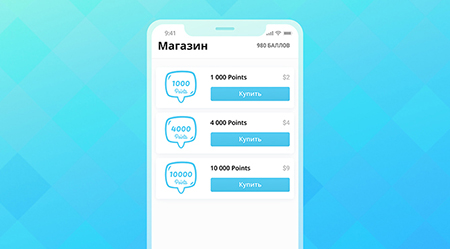
05. Магазин
Для монетизации приложения была внедрена возможность осуществления покупок. Пользователю предлагается приобрести внутреннюю валюту, чтобы продлить срок существования контента.

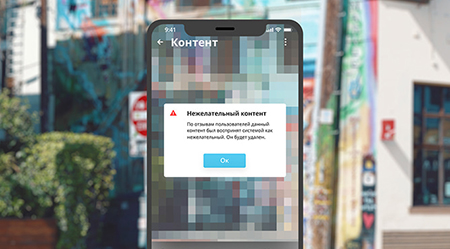
06. Бан
Когда количество дизлайков достигнет 50% от количества просмотров надписи, объект блокируется как нежелательный контент.

Факты о проекте
«Мы хотим стикеры в дополненной реальности!». Клиент пришел к нам с простой идеей, расписанной в пару строк, без понимания того, как должно быть устроено приложение. Совместно с нашими специалистами была доработана концепция стартапа и разработано техническое задание.
Учитывая, что это MVP, приложение находится на стадии тестирования. По итогам аналитики заинтересованности пользователей в приложении такого формата решится, будет ли продолжена разработка приложения в рамках проекта стартапа.
В июне 2017 года Apple анонсировала платформу ARKit. Уже в декабре мы приступили к фазе активной разработки на базе платформы, которая постоянно дорабатывалась компанией Apple. Фактическое отсутствие примеров кода, а также регулярные обновления платформы вносили изменения в ход проекта.

Особенности дизайна
Особенности дизайна были обусловлены необходимостью простой и быстрой разработки приложения в рамках MVP. Расположение UI-элементов на экране призвано максимально увеличить область отображения карты и контента без потери удобства взаимодействия с ними.
В ходе работы с приложением функционально важные элементы всегда остаются привязаны к нижнему краю экрана даже при прокрутке страницы. Так мы гарантируем доступность основного действия в любой момент взаимодействия с приложением.
Когда пользователь создает контент, он делает фото предполагаемого места расположения надписи. Это фото используется как фон и размывается, чтобы было проще подобрать цвет и текст под реальное окружение. Эта же фотография используется для превью при просмотре результата на карте и в карточке контента.
Благодаря такому подходу мы избавляем пользователя от необходимости дополнительно создавать превью, делаем процесс добавления контента комфортнее, а также оптимизируем часы работы над проектом, что особенно важно для MVP.
- Swift
- ARKit
- In-app Purchase
- C#
- Google Maps SDK for iOS and APIs
