
Прежде чем начать работать с PostCSS, нужно разобраться, что это за зверь или овощ (веганам привет!) и с чем его едят. Если вы уже знакомы с PostCSS, то предлагаю сразу перейти к списку плагинов, а если нет, то давайте разберемся.
Современный мир
Сборщики
В современном мире frontend-a обойтись без сборщиков, таких как Grunt или Gulp практически невозможно, ведь они без труда запустят вам сервер, сделают автообновление страницы и соберут ваш проект в единое целое.
Препроцессоры
SCSS, Less, Stylus, переменные, & (как мы вообще жили без него?!), миксины, циклы, функции и другие радости, без них уже тоже никуда. Препроцессоры работают со своими файлами (*.less, *.scss, *.styl) и на выходе отдают CSS файл понятный для браузеров.

С этими препроцессорами я уже и забыл, как писать код на чистом CSS. Шутка, конечно, но мне не хватает возможностей, которые сейчас может дать CSS.
Постпроцессор
В отличие от препроцессоров, постпроцессор PostCSS работает непосредственно с CSS файлами. Если учитывать все плагины, которые существуют на данный момент, то можно сказать, что PostCSS может работать не только с CSS файлами, но и с файлами препроцессоров. Из этого следует, что PostCSS можно использовать как вместе с препроцессорами, так и отдельно.


Ниже представлен список плагинов, которые я подобрал с учетом того, что PostCSS используется как отдельный инструмент. И если вы дочитаете этот список до конца, то поймете, что препроцессоры не потребуются.
Список плагинов
1. Import
Плагин postcss-import позволяет импортировать одни css файлы в другие, но те так, как это делает CSS, а взять код из одного файла и переложить в другой.
@import "css/foo.css";
@import "css/bar.css";
.row {
display: flex;
}
.foo {
overflow: hidden;
}
.bar {
overflow: visible;
}
.row {
display: flex;
}
2. Assets
Часто требуется узнать высоту или ширину картинки. Плагин postcss-assets поможет сделать это быстро, не открывая папки, где она лежит.
.item {
width: width('../i/image.png');
height: height('../i/image.png');
background-size: size('../i/image.png');
}
.item {
width: 400px;
height: 500px;
background-size: 400px 500px;
}
Плагин также позволяет заинлайнить картинку в base64.
.item {
background-image: inline('../i/image.png');
}
3. Font Magician
Судя по названию, плагин postcss-font-magician магический. Да, практически так оно и есть. Благодаря ему не нужно больше искать шрифты в Google Fonts, достаточно просто указать нужный, — все остальное сделает плагин. Он сам найдет нужный шрифт и импортирует необходимый код в ваш CSS файл.
body {
font-family: "Alice";
}
@font-face {
font-family: “Alice";
font-style: normal;
font-weight: 400;
src: local("Alice"), local("Alice-Regular"),
url("//gstatic.com/s/alice/v7/sZyKh5NKrCk1xkCk_F1S8A.eot?#") format("eot"),
url("//gstatic.com/s/alice/v7/l5RFQT5MQiajQkFxjDLySg.woff2") format("woff2"),
url("//gstatic.com/s/alice/v7/_H4kMcdhHr0B8RDaQcqpTA.woff") format("woff"),
url("//gstatic.com/s/alice/v7/acf9XsUhgp1k2j79ATk2cw.ttf") format("truetype");
}
body {
font-family: "Alice";
}
Разве не магия? Плюсом будет еще то, что не будет дополнительного <link>в разметке.
4. Autoprefixer
Плагин autoprefixer проставляет за вас вендорные префиксы, не бездумно, только в том случае, если они нужны. Достаточно просто указать сколько последних версий браузеров нужно поддерживать в проекте. Делает он это согласно базе caniuse.com. Если вдруг вы не знаете, что это за сайт, обязательно посетите его.
.item {
display: flex;
}
.item {
display: -webkit-flex;
display: -ms-flex;
display: flex;
}
В примере проставлены префиксы для 5 последних версий браузеров.
5. MQPacker
Вы со мной согласитесь, что поддерживать код с медиа запросами проще, когда они написаны рядом с основными стилями блоков, а не когда они глобальные и хранятся все в одном месте. Вы скажете, что это наплодит огромное количество повторяющихся @media. Да, вы правы. До того, как CSS код нашего корпоративного сайта обрабатывался этим плагином, у нас таких запросов около 480, а после — 11.
.item {
width: 400px;
}
@media screen and (min-width: 769px) {
.item {
width: 600px;
}
}
.group {
height: 300px;
}
@media screen and (min-width: 769px) {
.group {
height: 250px;
}
}
.item {
width: 400px;
}
.group {
height: 300px;
}
@media screen and (min-width: 769px) {
.item {
width: 600px;
}
.group {
height: 250px;
}
}
6. Sorting
Плагин postcss-sorting для перфекционистов. Выстраивает CSS свойства в определенном порядке, который можно настроить так, как только вздумается.
.item {
padding: 50px 0;
width: 100%;
box-sizing: border-box;
position: absolute;
}
.item {
position: absolute;
width: 100%;
padding: 50px 0;
box-sizing: border-box;
}
7. CSS Nano
Очень умный минификатор cssnano. Может не просто «выгнать» файл в одну строку, удалить ненужные пробелы, необязательные точки с запятой и дублирующие свойства, но также может выставить свойства в правильном порядке (см. ниже — @charset). И это еще не все, полный список возможностей можно узнать на
официальном сайте плагина.
h1::before,
h1:before {
margin: 10px 20px 10px 20px;
color: #ff0000;
border-radius: 16px;
font-weight: normal;
font-weight: normal;
}
@charset "utf-8";
@charset "utf-8";h1:before{margin:10px 20px;color:#f00;border-radius:16px;font-weight:400}8. Short
Плагин postcss-short представляет из себя набор сокращений, который можно сравнить с библиотекой миксинов для препроцессоров.
Size
Свойство size преобразуется в width и height.
.item {
size: 32px;
}
.item {
width: 32px;
height: 32px;
}
Position
Объединяет в себя: position, top, right, bottom и left.
.item {
position: fixed 0 0 *;
}
.item {
position: fixed;
top: 0;
right: 0;
left: 0;
}
Во всех сокращениях можно использовать *, это будет говорить плагину о том, что нужно проигнорировать свойство.
Text
Самое обширное и, на мой взгляд, крутое сокращение, включает в себя все, что связано со стилями текста
.item {
text: tomato bold center uppercase 1.25em 1.5 .05em;
}
.item {
color: tomato;
font-weight: 700;
text-align: center;
text-transform: uppercase;
font-size: 1.25em;
line-height: 1.5;
letter-spacing: .05em;
}
Всего плагин поддерживает 9 сокращений:
- size
- margin и padding
- position
- color
- border
- font-size
- font-weight
- text
- data attributes
9. Stylelint
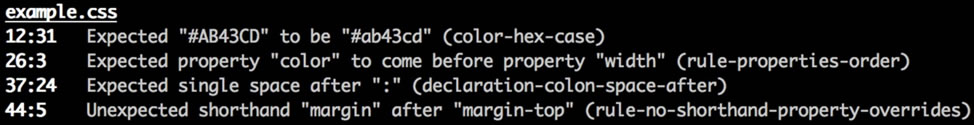
Еще один плагин для перфикционистов stylelint: анализирует CSS код согласно файлу .stylelintrс, в котором описаны все правила проверок, и показывает ошибки, если найдет.
{
"rules": {
"color-hex-case": "lower",
"color-hex-length": "short",
"declaration-no-important": true,
"indentation": 4,
"rule-no-duplicate-properties": true,
"selector-no-id": true
}
}

Все правила, по которым плагин анализирует CSS код, описаны на этой странице github.
10. CSSnext
Несмотря на то, что плагин postcss-cssnext стоит под цифрой 10, я считаю его самым интересным, и оставил его напоследок. Этот плагин выступает в роли переводчика для браузера с «CSS будущего» на «CSS настоящий». Все, что сейчас обрабатывает CSSnext, в недалеком будущем (очень на это надеюсь!), браузеры начнут понимать и без «перевода», а это значит что, через несколько лет мы сможем отключить этот плагин, и наши проекты будут работать на «CSS будущего» без необходимости его переписывать, ведь код написан на чистом «новом» CSS.
Переменные
:root {
--color: tomato;
}
.item {
color: var(--color);
}
Калькулятор (функция)
:root {
--fontSize: 1rem;
}
.item {
font-size: calc(var(--fontSize) * 2);
}
Кастомные медиа-запросы
@custom-media --small-viewport (max-width: 30em);
@media (--small-viewport) {
.item {
width: 300px;
}
}
«Правильные» медиа-запросы
@media (width >= 500px) and (width <= 1200px) {
.item {
width: 300px;
}
}Кастомные селекторы
@custom-selector :--button button, .button;
@custom-selector :--enter :hover, :focus;
:--button {
font-size: 1rem;
}
:--button:--enter {
color: tomato;
}«Правильный» :not()
.item:not(:first-child, .special) {
color: red;
}
Вложенность селекторов
a {
& span {
color: white;
}
@nest span & {
color: blue;
}
}
Я перечислил не все возможности CSSnext, с остальными можно ознакомится на официальном странице github.
Just for fun
Есть и такие плагины, которые смогут обработать даже этот код.
.item {
ширина: 4локтя;
высота: 2аршина;
отображение: блочное;
цвет: белый;
}
Итоги
PostCSS — это набор инструментов позволяющих улучшить CSS файлы, отказаться от рутинных манипуляций и сделать работу продуктивней. Используя 10 плагинов, которые я описал выше, можно повысить скорость написания кода, улучшить качество, обходиться без препроцесоров, а также писать код на нативном «CSS будущего».
Делимся с вами статьёй-инструкцией по внедрению Jenkins. Поговорим о Continuous Integration.