Начать разработку ПО непосредственно с кодинга — это все равно, что приняться шить себе костюм без примерки и выкройки. Cамонадеянно, если не сказать безрассудно. В IT у такого процесса даже есть пренебрежительное название — «ковбой-кодинг».
Есть другая категория — люди, которые мыслят картинками и образами. Они могут подумать, что первым шагом в процессе разработки качественного ПО должна стать разработка дизайна. Так до сих пор делают во многих компаниях. Но у этого метода тоже есть ряд минусов. О них я расскажу чуть позже.
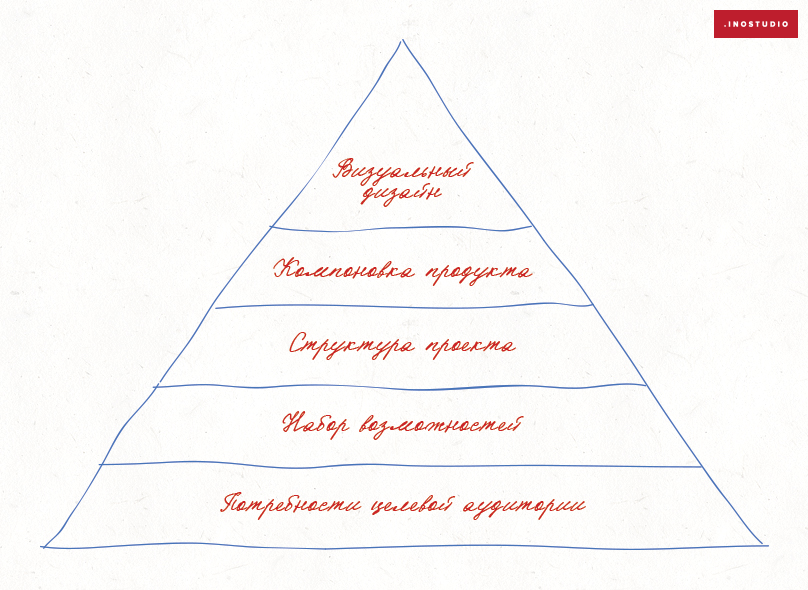
Современная разработка ПО должна начинаться с проектирования опыта взаимодействия, и никак иначе. Здание строят, начиная с фундамента. Проектирование продукта должно происходить от общего к частному.
В случае разработки ПО, фундамент — это потребности пользователей и цели продукта. На втором этаже — набор возможностей, на третьем — структура, на четвертом — компоновка и только на самом последнем уровне идёт визуальный дизайн.

Проектировщик взаимодействия — ваш лучший друг. Он проверяет вашу идею на прочность еще до того, как дизайнер создал макеты, а разработчик воплотил их в коде. Проектировщик выявляет сильные и слабые стороны продукта, делает его удобным для пользователя. Конечно, до того, как начать проектировать систему, еще нужно собрать требования, но это уже совсем другая история.
В этой статье я хотел бы поговорить об основных ошибках проектировщиков интерфейсов, которые встречались мне в ходе моего опыта работы над новыми продуктами. Я нашел три наиболее частые ошибки:
- Чрезмерное усложнение продукта.
- Поверхностное видение продукта.
- Слабая взаимосвязь частей продукта.
Разберем по порядку каждую ошибку:
1. Чрезмерное усложнение продукта
Запихнуть в продукт как можно больше функций — желание почти такое же естественное, как дышать. Взгляните на рост набора функций на протяжении истории изменения версий любого известного программного продукта. Вы увидите, как от версии к версии продукты все больше и больше усложняются.
Алан Купер в книге «Психбольница в руках пациентов» сравнил сложные продукты со швейцарским ножом. Взгляните на такой предмет, как швейцарский нож. Он содержит непосредственно лезвие, отвертку, пилку для ногтей, штопор (что немаловажно) и много чего еще. Проблема в том, что любой продукт из перечисленных, но представленный отдельно, будет более удобен в использовании, чем их совокупность. Если мне нужен нож, то я выберу хорошо сбалансированный нож с удобной рукояткой и острым лезвием, а не пресловутый швейцарский нож.
Самое неприятное в этой ситуации то, что большая часть функций швейцарского ножа никогда не будет использована.
Согласно принципу Парето 20% усилий дают 80% результата. Для программных продуктов этот закон означает, что 80% вашей аудитории будут использовать только 20% продукта. Если в вашем продукте еще не настроена google-аналитика, займитесь этим. Заглянув в нее, вы узнаете, что в продукте есть фичи, которыми вообще никто не пользуется.
В итоге, создавая швейцарский нож, часть денег вы тратите впустую на те функции, которые никогда не будут использованы. Спроектируйте продукт как следует, выкинув ненужные функции. Создайте простой продукт, займите рынок и тогда уже усложняйте, на здоровье.
2. Поверхностное видение продукта
Представьте себе интерфейс вашего собственного продукта. Если у вас нет за плечами многолетнего опыта проектирования, как у вашего друга проектировщика, то вероятнее всего, вы представили себе статичный интерфейс. Вы не увидите у себя в голове ни уведомлений об ошибках, ни диалоговых окон. Это говорит о том, что, думая картинками, мы забываем о контексте. Откуда пришел пользователь? Куда он планирует пойти? Что произойдет, если нажать на эту кнопку? На эти вопросы нужно знать ответы.
Если вам уже отрисовали дизайн, то подумайте о том, чего не хватает в макетах. Возможно, дизайнер забыл о валидации или не подумал о том, как вашим продуктом будет пользоваться человек с медленным интернет-соединением. Важно понимать, что помимо автора идеи с проектом еще будут иметь дело обычные пользователи, которым нужно помочь и задать направление. Дизайн — это не про сферического коня в вакууме. Он должен быть конкретным, здесь и сейчас.
В этом отношении книга Стива Круга «Не заставляйте меня думать» — лучший друг вашего друга проектировщика.
3. Слабая взаимосвязь между частями продукта
Интерфейс проектируется не как взаимосвязанная система функций, а как последовательный список кусков хорошо знакомых продуктов. Получается такая страшная гекатомба, состоящая из тухловатых на вид останков чужих интерфейсов. Это даже не швейцарский нож. Часть функций в таком интерфейсе дублируется, а часть вовсе изолирована и запрятана где-то глубоко. Главный признак такого интерфейса — пользователю сложно найти необходимую функцию в продукте.
Причина возникновения такой ошибки проста. Вместо уникального решения задачи мозг подсовывает исполнителю шаблонное. Сам по себе типовой интерфейс — это не всегда плохо, так как у пользователей есть свои привычки, и они не хотят каждый день изобретать велосипед. Проблема в удобстве пользования и негибкой архитектуре. Ежедневная головная боль вашего друга проектировщика — пройти между Сциллой «непонятный интерфейс» и Харибдой «шаблонный интерфейс».
Резюмируя сказанное
Ковбой-кодер — не твой бро. Не отдавай ему свою идею. Она не выстрелит.
Дизайнер — отличный парень, если читал хотя бы Алана Купера и Стива Круга. Расскажи ему о своей идее. Он выслушает тебя и скажет свое мнение.
Проектировщик опыта взаимодействия (иногда он шифруется под аналитика) — твой лучший друг. Выпей с ним рюмку чаю за успех проекта!